In today's fast-paced healthcare industry, efficiency and organization are paramount. As medical professionals strive to provide the best possible care to their patients, they often find themselves overwhelmed by administrative tasks and data management. This is where medical admin templates and Hospital Dashboard Template come into play, revolutionizing the way healthcare facilities operate and empowering medical staff to focus on what matters most: patient care.

Customize Your Dashboard Template Like This to Get the Best Results
Reading Time: 4 minutes
To create a dashboard that properly conveys your important objectives and KPIs, you don’t need to be a designer. Whether you’re just starting started or need to revamp an existing dashboard, our dashboard design checklist will help you obtain the results you want. Anyone who is trying to use an Ethereum Dashboard Template for the creation of a dashboard should adhere to this.
Make sure you know what you’re aiming towards.
The first step in creating any dashboard is to determine exactly what you want to accomplish. What’s the use of having a dashboard? Who is it intended for? What are you hoping they will do differently as a result of it? While keeping this in mind, you will need to get your hands on the best Ethereum Dashboard Admin template that you can get.
Maybe you’re attempting to get your team to concentrate on a single objective or show them how they fit into the wider picture. Or maybe you want to ensure that a certain sort of issue is identified sooner. All of these are worthwhile goals to keep in mind. This will also provide a helping hand to you with getting a Cryptocurrency Dashboard Template.

Only provide the most crucial information.
When it comes to dashboarding, content is king. It makes no difference how you organize the stats if they aren’t relevant. You may already have certain objectives and KPIs in place and adding them is a wonderful place to start. Always keep in mind that everything you do should be related to the aim of your board. A reputed Bitcoin Dashboard Theme can help you with it.
Every square inch of space on your television’s dashboard is precious real estate. Excessive information might distract from what’s vital and make everything more difficult to locate. If you’re having trouble fitting everything in, you may need more than one dashboard.
To demonstrate hierarchy, use size and position.
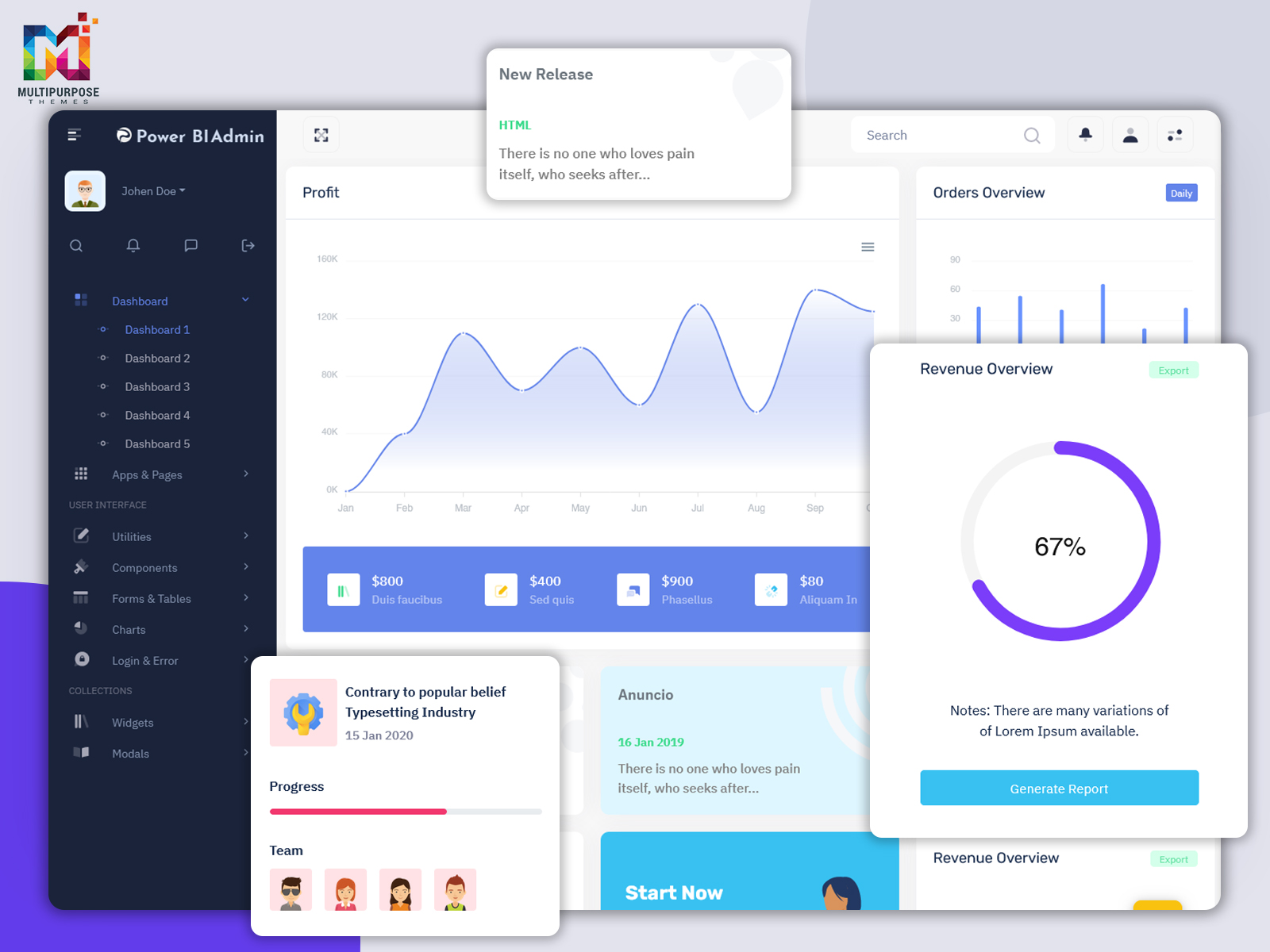
To be scannable, dashboards must have a hierarchy. Use size and placement to draw attention to the most relevant information while downplaying data that should be reviewed less often. Patterns and visual flow may be created by using consistent sizes and obvious connections between pieces. When it comes to placing, the upper left corner of your Admin Panel Dashboard is the greatest choice since that’s where your eyes naturally gravitate. Don’t be terrified of the void. It’s preferable to leave a void than to create something larger only to fill it.
Put your figures in perspective.
Your audience will need context to determine if a number is positive or terrible. Would they be aware, for example, that 42 new leads today is unusual?
Past data is one of the simplest methods to do this. You may add the same measure from the previous day, as well as a line or column chart that shows how the metric has changed over time. Including the average or past highs and lows is another option.
Include the aim as well as your present progress if you’re working toward a goal.
To make it simpler to notice issues, you may set alerts for when a measure is over or below a given threshold.

Your relevant metrics should be grouped together.
It’s critical to arrange the data on your Bootstrap Admin Dashboard in a reasonable manner. Putting relevant data close to each other makes them easier to identify and improves the look of your dashboard.
Grouping may be done in a variety of ways, including by metric, product, brand, campaign, location, team, or even time period. It’s possible that you’ll have to experiment to see which is best for your board.
Consistency is key.
Many dashboards include a degree of repetition; for example, you can be displaying the same set of metrics for different objects. If you utilize the same visualizations and layouts across groups, your Responsive Admin Dashboard will be much simpler to understand. It will also appear much nicer, so resist the urge to use a line chart instead of a column merely to add some variety.
Use easy-to-understand labels that your audience will grasp.
The labels that define each statistic or graphic are an important aspect of your Bootstrap Dashboard. They should be self-explanatory and clear to your audience. Simultaneously, you should strive to keep them as short as possible to prevent cluttering your board and interfering with the data.
Abbreviations, such as “7d” instead of “7 days,” might be useful (as long as your audience understands them). Symbols such as ‘percent’ may be used instead of the word. If people are already acquainted with a measure, you may be able to get away with a shorter definition.
Follow these tips and create the best possible Dashboard Template you can.
 skip to Main Content
skip to Main Content