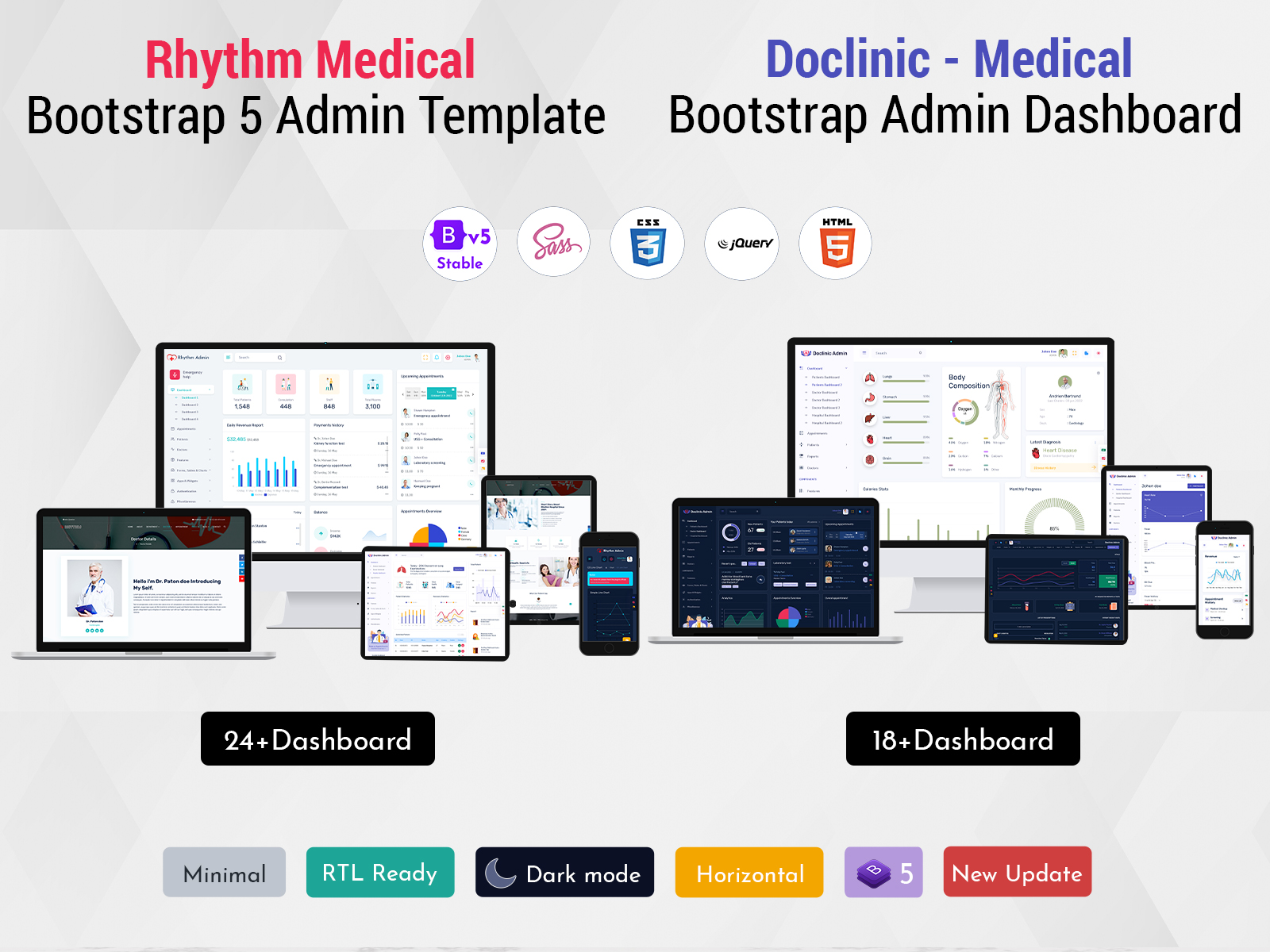
In today's fast-paced healthcare industry, efficiency and organization are paramount. As medical professionals strive to provide the best possible care to their patients, they often find themselves overwhelmed by administrative tasks and data management. This is where medical admin templates and Hospital Dashboard Template come into play, revolutionizing the way healthcare facilities operate and empowering medical staff to focus on what matters most: patient care.

Best Practices in Creating an Admin Panel
Reading Time: 4 minutes
One of the most significant modules of a Web or Mobile Application is the Admin Panel. Despite the fact that the end user has nothing to do with it, having a sophisticated admin panel may make operating your application much easier. You will need to understand the best practices of developing an admin panel. Then you will be able to use a dashboard template and get work done quite effectively.
Why do you need an admin panel?
Companies want a robust Admin Panel Dashboard that allows them to edit their app’s data and track their business KPIs in real time. They want reports in order to comprehend the behaviors of their consumers in order to make future judgments and to continually update data in their app.
In this article, we’ll go through the best practices and tips for creating an admin panel, and then we’ll build a very simple admin panel for beginners in the following section. I’ve previously provided a brief overview of the Admin Theme and its relevance in an app at the start of this article. So, let’s get started with the hints.
Creating an Admin Panel: Some Pointers
How crucial an Admin Template Dashboard may be for a team operating and managing a firm has previously been highlighted. As a developer, here are some pointers to keep in mind while designing a great product. You can pay attention to these tips and go ahead with getting work done. Then you will be able to end up with receiving the best returns at the end of the day.

Management of Users and Roles
There shouldn’t be a register page for the Bootstrap Admin Dashboard. A superuser or manager should have the ability to create new Users and Roles, as well as assign roles to them. Let’s take an example. If you just want one of your administrators to be able to Create a Task from the Admin Panel, the rest of the menu choices should be hidden from him.
Prioritize performance above customization.
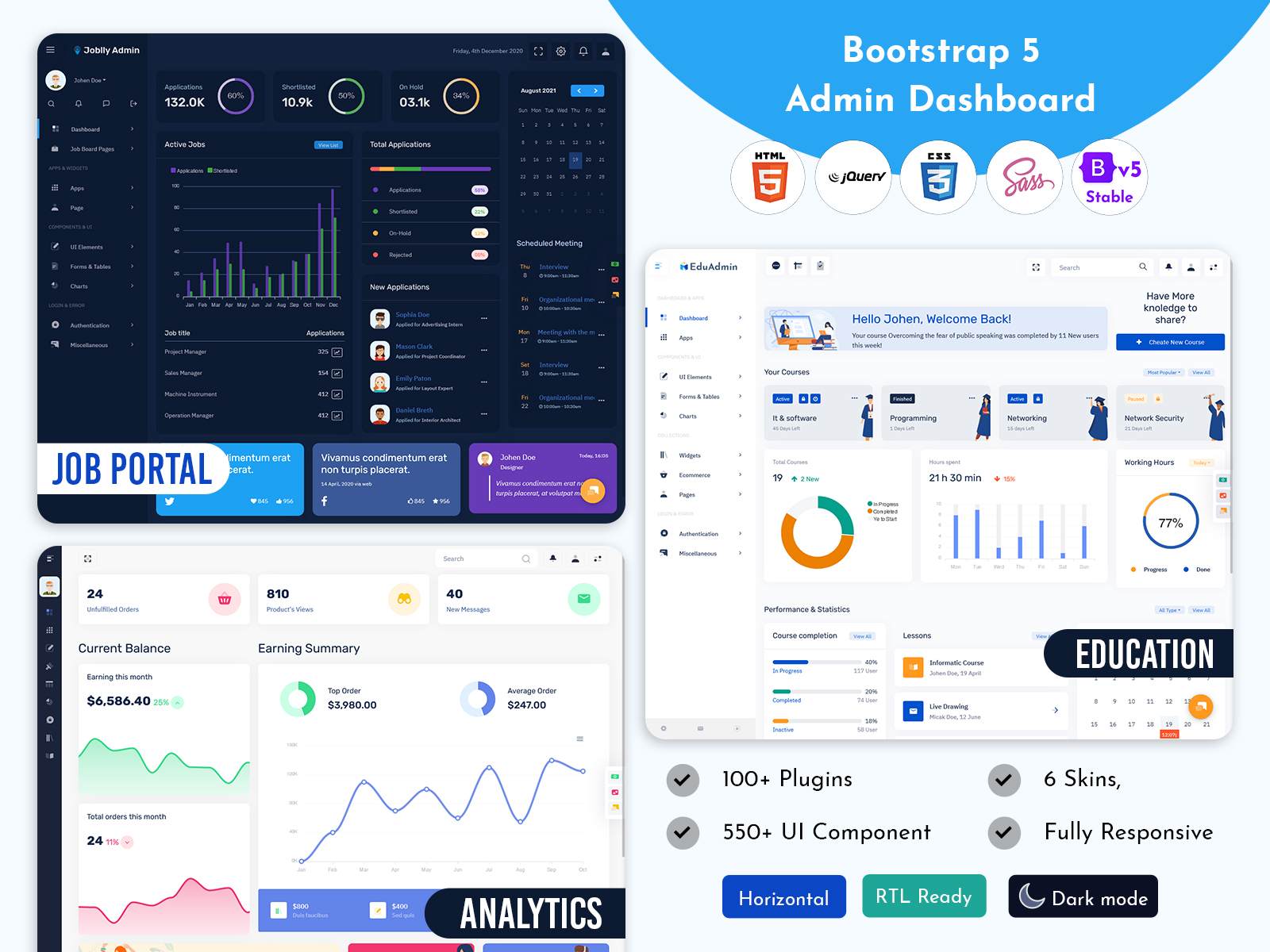
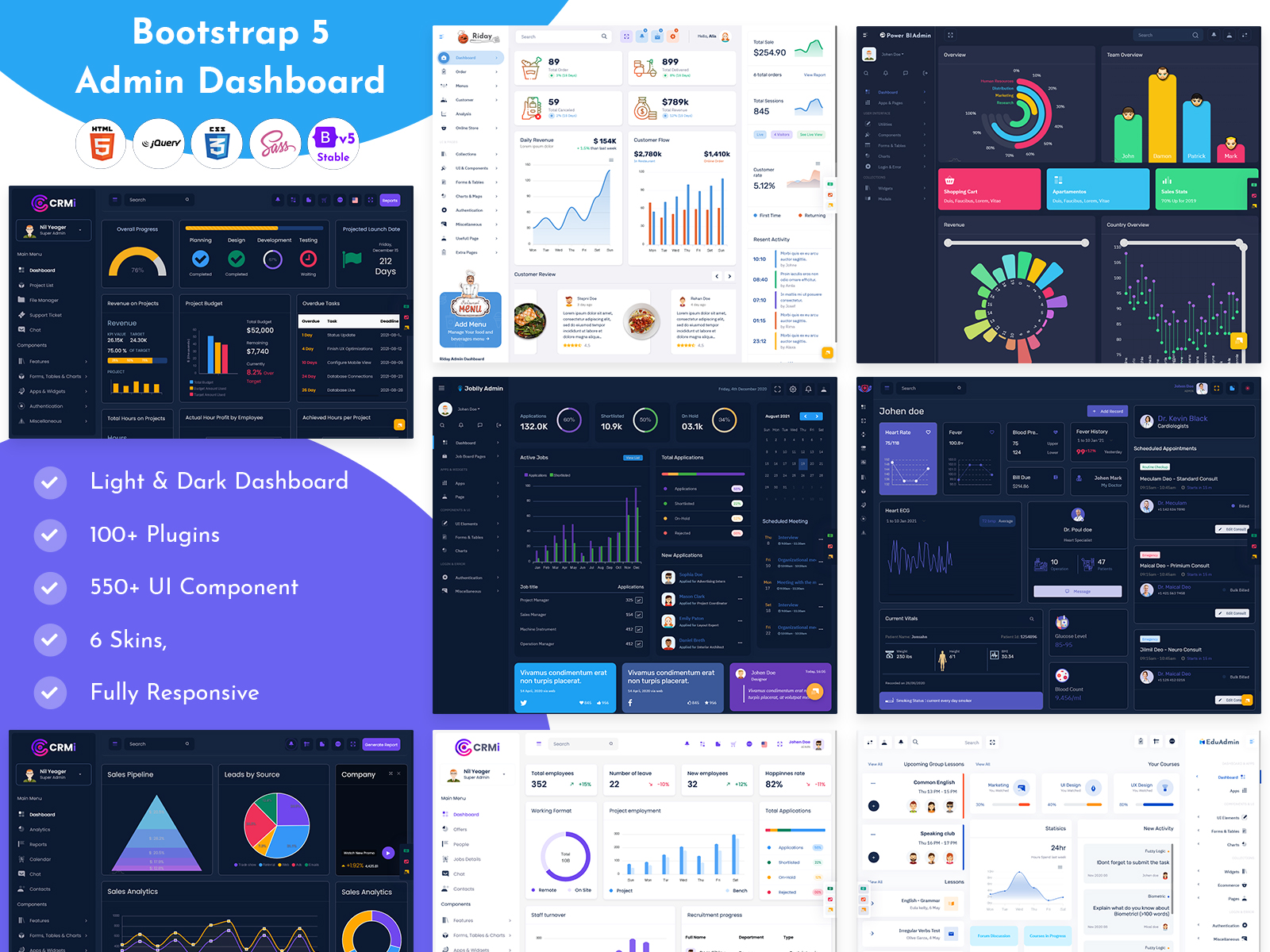
Don’t spend time creating the interfaces from the ground up. There are over 1000 Bootstrap Admin Template Themes to select from, many of which are free, so choose the one that best fits your needs and keep your Admin Panel’s performance and features in mind.
Logging of Activities
If an Admin logs into an Bootstrap Admin Web App Template and does tasks like as creating a new user, editing a user’s details, or updating settings, Activity Logs should be produced and made accessible to the Superuser. The user’s name or ID, the IP address from which he logged in, and the time stamp of each activity should all be included in these logs.
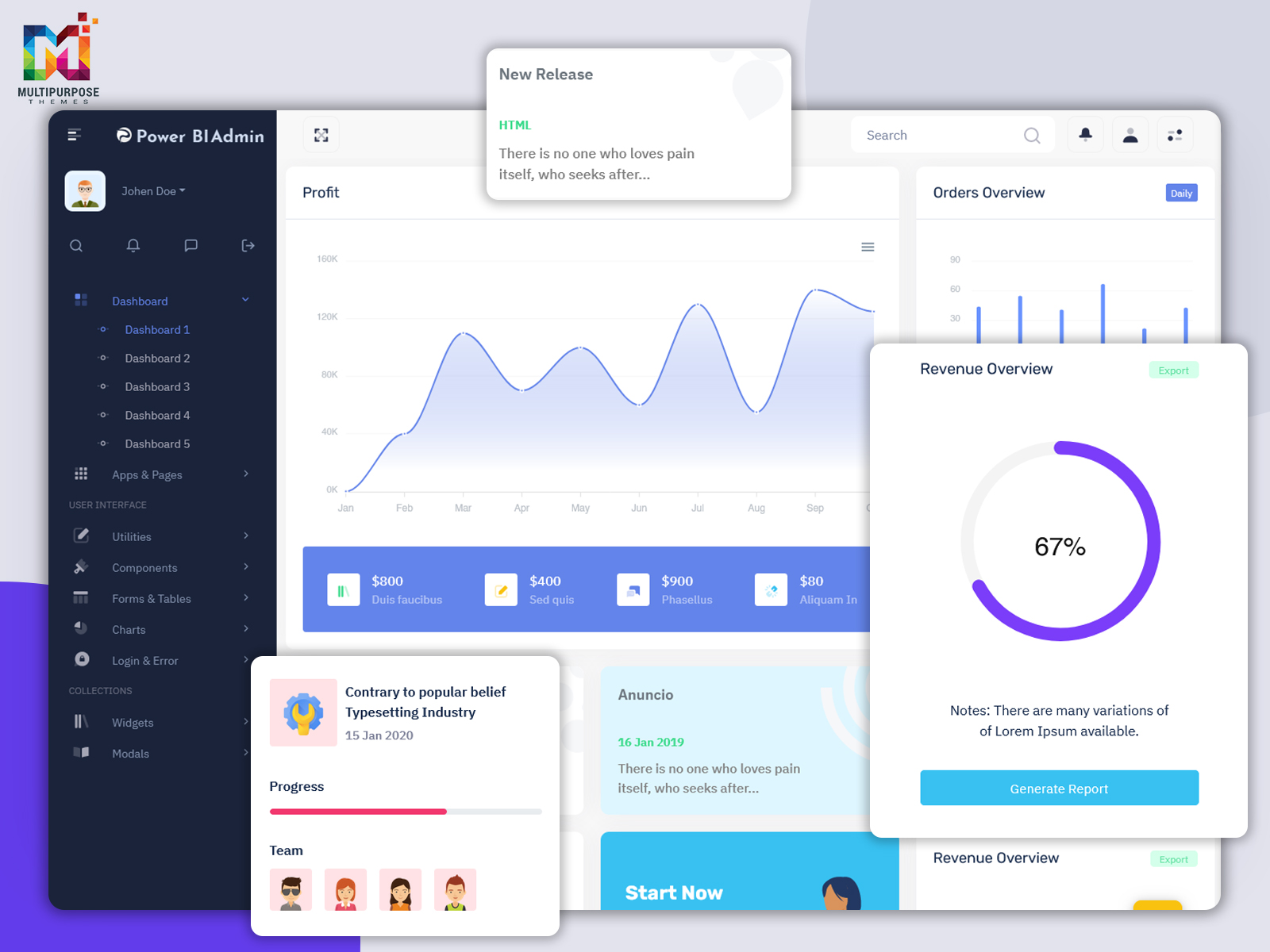
Dashboard that is comprehensive
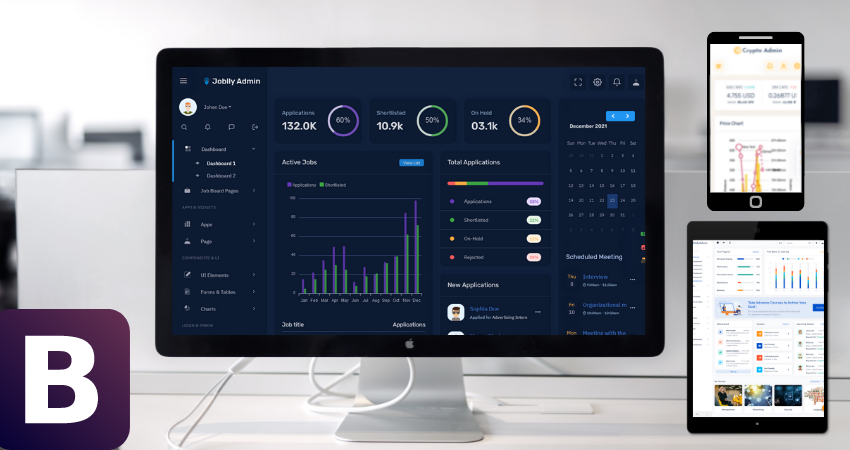
Your Bootstrap 5 Admin Dashboard should be powerful enough to provide a thorough overview of your Apps that are operating in real-time. Dashboards with Charts, Graphs, Tables, and Tiles are more interactive and help you better understand your company. You may create many dashboards to display various types of data.
Make Use of a Strong Framework
Don’t spend time implementing CRUD (Create, Read, Update, Delete); instead, choose a framework that does it for you. CRUD is a standard feature in virtually every Admin Panel Responsive Web Application Kit, and many Frameworks allow you to build it in only a few clicks.

It is critical to maintain security.
Last but not least, Admin Panel security is critical because if a hacker or unauthorized person gains access to your Admin Panel, he may entirely control your organization. If there are security breaches, you will end up with numerous problems. Hence, you should refrain from using an admin template where you cannot maintain security.
Focus on UI UX
You need to pay more attention to UI UX webapps at the time of designing an admin panel as well. That’s because the admin panel interface and UI design can contribute a lot towards the overall success of it. You will be able to end up with getting outstanding results based on the design.
Final words
So, for authorized Admins, utilize a well-known Framework and follow best practices with multistep authentication and authorization. Pay attention to these tips and go ahead with the best UI design interface for the Admin Panel.
 skip to Main Content
skip to Main Content