In today’s digital learning environment, organizations depend on powerful Admin Templates to manage their Learning…

Best Practices to follow when Creating an Admin Panel
Reading Time: 3 minutes
One of the most significant parts of a Web or Mobile Application is the Admin Panel. Even if the program’s end-user has nothing to do with it, if you have a robust admin interface, operating your application may be simple. Companies want a robust Admin Panel that allows them to edit their app’s data and track their business KPIs in real time. They want reports in order to comprehend the behaviors of their consumers in order to make future judgments and to continually update data in their app.
Interactive dashboards
- In this post, we’ll go over some best practices and tips for creating an admin panel, and then in the following section, we’ll build a very simple admin panel for beginners.
- Audit Trails for Users & Roles Management Always Prioritize Performance Over Personalization
- Dashboards should be detailed.
Security is Crucial When Choosing a Framework
You will need to keep these tips in your mind as you go ahead with developing admin templates. Then you will be able to end up with securing the maximum returns that the dashboard can deliver. You will also fall in love with the results.
How to create an admin panel
How crucial an Admin Panel may be for a team operating and managing a firm has previously been highlighted. As a developer, here are some pointers to keep in mind while designing a great product.
User role management
There shouldn’t be a register page for the Admin Panel Dashboard. A superuser or manager should have the ability to create new Users and Roles, as well as assign roles to them.
Activity login and audit trails

If an Admin logs into an Bootstrap Admin Template and does tasks like as creating a new user, editing a user’s details, or updating settings, Activity Logs should be produced and made accessible to the Superuser. The user’s name or ID, the IP address from which he logged in, and the time stamp of each activity should all be included in these logs.
Performance and personalization
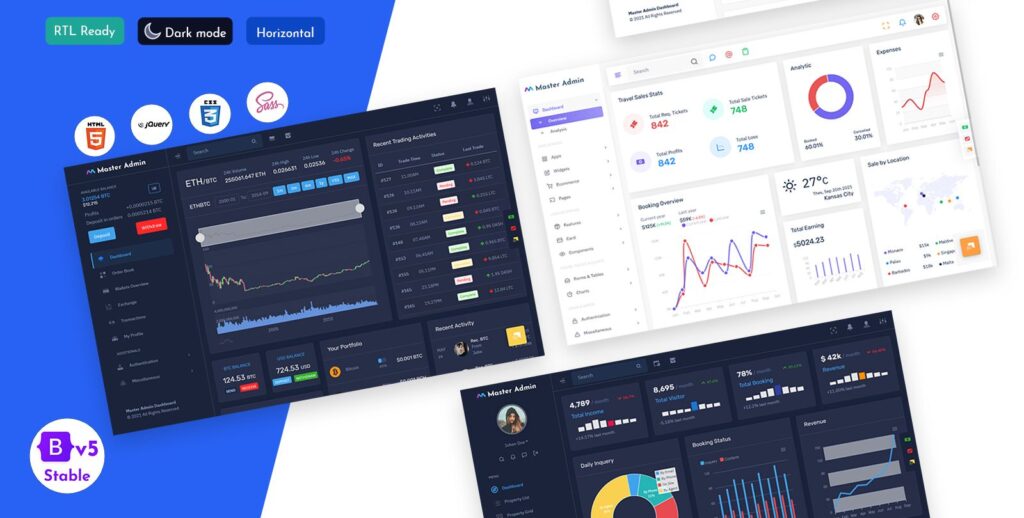
Don’t spend time creating the interfaces from the ground up. There are over 1000 Admin Panel Themes to select from, many of which are free, so choose the one that best fits your needs and keep your Admin Panel’s performance and features in mind.
A rich dashboard
Your admin dashboard should be powerful enough to provide a thorough overview of your Apps that are operating in real-time. Dashboards with Charts, Graphs, Tables, and Tiles are more interactive and help you better understand your company. You may create many dashboards to display various types of data.
Developing a strong framework
Don’t spend time creating CRUD (Create, Read, Update, Delete). Instead, choose a Framework with a robust structure, security features, performance, and scalability to handle this for you.
Don’t ignore security
Last but not least, the Admin Panel’s security is critical because if a hacker or unauthorized person gains access to your Admin Panel Dashboard, he may entirely control your organization. So, for authorized Admins, utilize a well-known Framework and follow best practices with multistep authentication and authorization.
Fitting perfectly well for the purpose

Last but not least, you should ensure that your admin panel is fitting perfectly well for the purpose as well. For example, if you are developing a website for crypto purposes, you should be careful to use a Crypto Admin Template. The Cryptocurrency Dashboard Template will come with lots of unique options, and you will never have to worry too much about anything. You can get the most out of the Bitcoin dashboard theme and enhance the good looks of your website as well.
Conclusion
Plan your Admin Panel before you start developing and create using the technologies you’re most familiar with or have some expertise with. Version Controlling is something I suggest. Once you’ve created the application structure, all you’ll have to do is perform CRUD activities.
 skip to Main Content
skip to Main Content