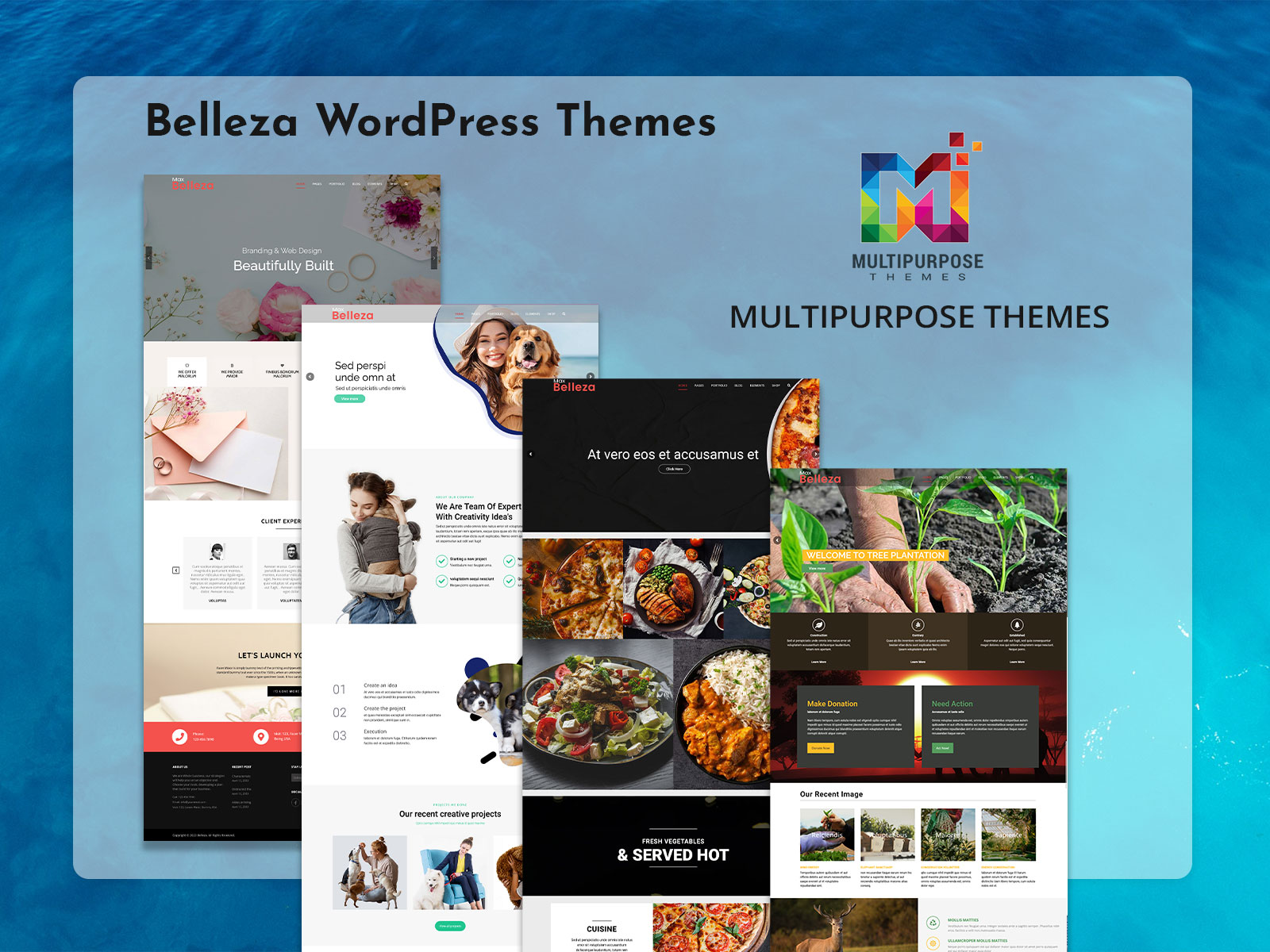
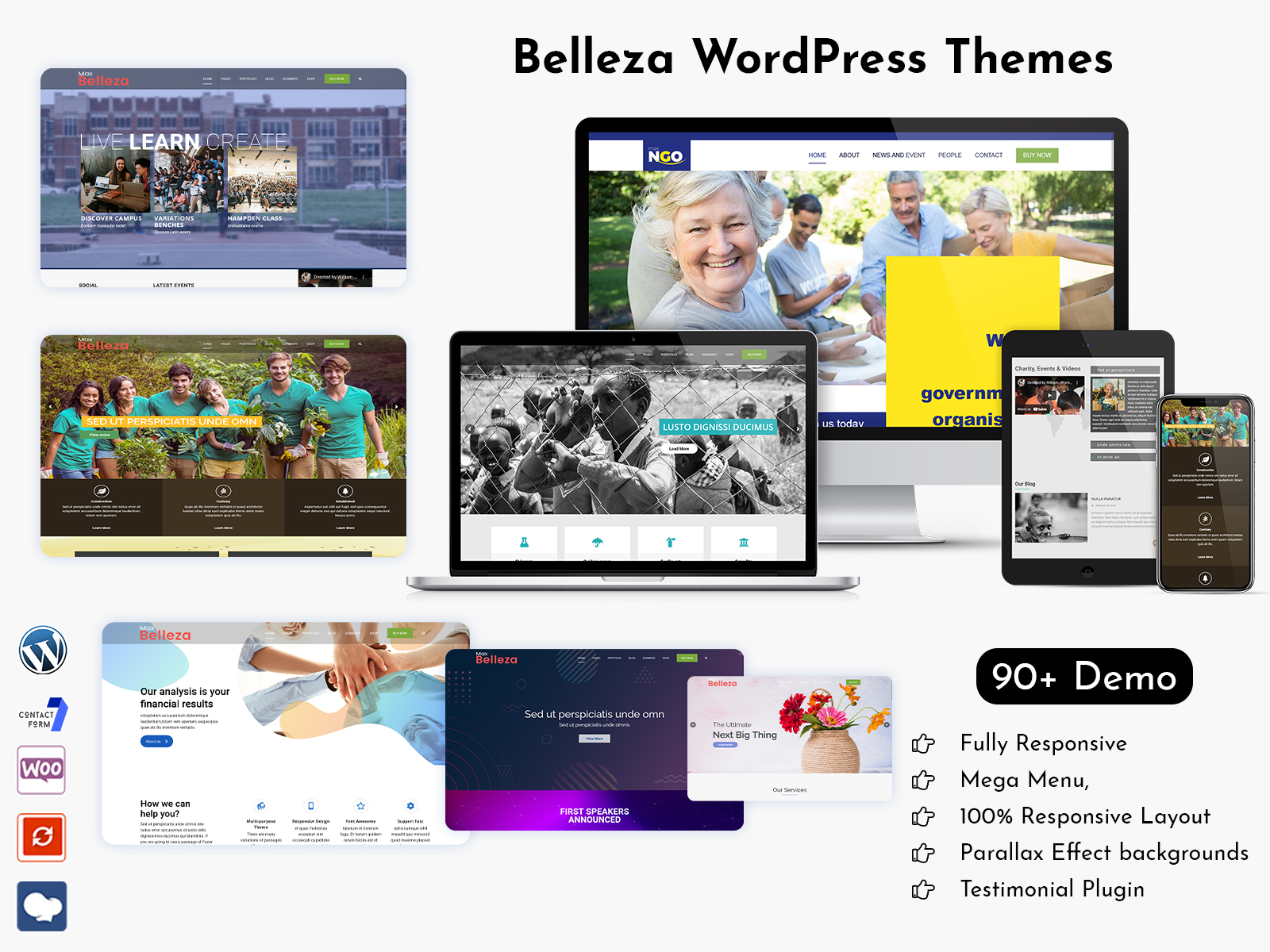
Belleza is a Multipurpose WordPress Themes designed to enhance the visual appeal of any type of business website. It features a simple yet retina-ready design and is packed with clean code. The theme does not have an excessive number of dependencies; instead, it offers numerous native integrations for design and functionality.
Maximum WordPress Theme Option Features
Reading Time: 8 minutes
Maximum WordPress Theme Option Features
1. Body Font Family
The font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element. There is a verity of font-family which you can use on your website.
Using body font -family in the body tag you can change all the font which are used on your website. font-family is like Times New Roman, sans-serif, Georgia, etc..
Body Font Size
The font-size property specifies the size of the font. Setting the font size may change the size of other items since it is used to compute the value of the em and ex-units. so use of font size you can increase or decrease your font size by px.
Body Font Color
The font-color is property which specifies the color of the font. you can change as per your choice.
Body Background Color
The background color is property specifies the color of the background. you can change as per your choice.
2. Logo
A logo is a visual representation of your business. It reflects your company’s name, message, and values. It also reflects your business style and that of your industry. Over time, your logo should be immediately recognizable to your customers. Your logo’s typeface (font), color and graphic design should reinforce your company’s brand identity.
There are three basic types of logo designs. They are text (typeface/font), symbol (graphic image/icon), and text and symbol. A few examples of each are listed below:
Text logo: FedEx, Dell, Google, Coca-Cola, Ford, Walgreens, Toys R Us, Xerox
Symbol logo: Apple, Microsoft, Nike, Playboy, Shell, Red Cross, Chevrolet
Text and Symbol logo: Adidas, AT& T, Chevron, Sprint, IBM
Retina Logo
Assuming you have uploaded a logo image named logo.png with 100×100 pixels in size. You need to manually create the retina logo 200×200 pixels in size and name it logo@2x.png. How you name the retina image is very important. It must be named the exact same as the regular logo image, though with @2x added to the end of the name.
Logo Padding
padding is inner space of an element. Using logo padding you can set the space of inner logo. There are properties for setting the padding for each side of an element (top, right, bottom, and left) as per your choice.
Logo Margin
logo margin properties are used to create space around the logo , outside of any defined borders as per your choice you create space around elements.
3. Top Bar
Top Bar is a simple and clean notification bar at the top of your website, allowing you to display a nice message to your visitors as well as a custom link.
Top Bar Enable / Disable
You can Enable or Disable top bar according to your requirement.
Top Bar Style
There a simple way to have different styling for the top left and top right menu as per your choice.
Top Bar Content
This area by default has a phone number, email and login/logout link on the left and social links on the right.
Top Bar Background Color
Top bar background color which specifies the background color of the top bar.You can set top bar background color as per your choice.
Top Bar Color
Top bar color which specifies the background color of the top bar. You can set top bar background color as per your choice.
Top Bar Font Size
You can increase or decrease the font size of top bar as per your requirement.
Top Bar – Top Border
The border-top shorthand property sets all the top border properties in one declaration which mean you can set your border style.
Top Bar – Bottom Border
The border-top shorthand property sets all the top border properties in one declaration which mean you can set your border style.
Top Bar Padding
Top bar padding is inner space of an element. Using top bar padding you can set the space of inner element. There are properties for setting the padding for each side of an element (top, right, bottom, and left) as per your choice.
Top Bar Margin
Top bar margin properties are used to create space around elements, outside of any defined borders as per your choice you create space around elements.
4. Header
The header of your site is typically the first thing people see. From this masthead or header art across the top of your page, people make sweeping judgments about what they are about to see and read.
By default, the WordPress header is a simple piece of code. You do not have to get into the code to change the header that comes with whatever WordPress Theme you choose. You set the blog or website title and description in the Administration > Settings > General panel, and WordPress does the rest.
On a web page, the header is the top portion of a web page that contains the company name and logos, authorship information, one or more header elements.
Header Enable / Disable
Header Style
The styles for the header are contained within the h1, header, header image, and description CSS selectors. These are all found within the style.css, though may be found in the styles in the header.php of the Theme you are using.
Header Image
Changing the header image of the Default WordPress Theme has been simplified with the introduction of a utility called Kubrick. It simply asks you to supply a new image file name for the header and then switches it for you, so you do not have to dig into the code. If all you want to change is the header image, this is an extremely useful and easy tool.
With the header image in place, it is time to tackle the rest of the header. Open your style.css style sheet file and look for the following:
h1
header
header image
description
Your Theme may or may not have all of these, but the Default Theme has all of them in different places within the style sheet. All or some of these may need to have the attributes changed to change the look of your header.
If you change the size of the header image or header art, be sure and change the other structural CSS selectors like content and sidebar to accommodate the change in the header size.
Header Padding
The header padding property defines the innermost portion of the box model, creating space around an element’s content, inside of any defined margins and/or borders. Padding values are set using lengths or percentages, and cannot accept negative values.
Header Margin
Header margin is outer space of an element. you can fix as per your requirement. margin values are set using lengths or percentages, and cannot accept negative values.
Sticky Header
sticky header is used on our website. Sticky Header is a very useful feature as the user will always have the main menu at the top of the page.
Sticky header is enabled by default. When a user scrolls down the page, it will automatically appear.
Sticky Header on Scroll
The header becomes ‘sticky’ when the top header bar is scrolled out of view.
sticky header is used on our website. Sticky Header is a very useful feature as a user will always have the main menu at the top of the page.
Sticky header is enabled by default. When a user scrolls down the page, it will automatically appear.
Sticky Header Logo
Your branding (logo) is something you want visitors to subconsciously keep in mind while browsing your website and navigation is one of the most important aspects of every website. Make them visible at all times.
You can upload your sticky header logo by clicking on “Upload new” > “Select a file”. Ideally, this logo should be 30px tall or it will be resized. If a logo image is not uploaded, site title will be used.
Sticky Header Background Color
You can choose your custom sticky header background color.
5. Sticky Menu
The Sticky Menu (Or Anything) On Scroll plugin for WordPress allows you to make any element on your pages “sticky” as soon as it hits the top of the page when you scroll down. Although this is commonly used to keep menus at the top of your page, the plugin allows you to make ANY element sticky
Sticky Menu Link Color
When you can hover the sticky menu u can see the link color of the sticky menu. As per your choice, u can set your link color.
Sticky Dropdown Background Color
When you have the mouse on the menu bar then you can see the background color of the sticky menu. You can change as per your requirement.
Sticky Menu Dropdown Link Color
You can set the drop-down link color of sticky menu
6. Custom Settings
WordPress Custom Settings enables you to save your custom settings like social media links some HTML block a small text line upload a logo and file etc.
Customize your WordPress site’s appearance by easily adding custom CSS and JS code without even having to modify your theme or plugin files. This is perfect for adding custom CSS tweaks to your site.
Major features in WordPress Custom Settings include:
User and Developer friendly
Section Management available
Field Management available
shortcode to get values
Custom CSS
Custom CSS is part of Custom Design, which is a feature of the WordPress.
If you want to add your own custom CSS code, you just need to add them to custom CSS field on theme settings. (You can also open the style.css file via FTP and add codes, but we believe that it’s not familiar for everybody. this is the most simple way to add your own CSS code.) ..
Custom Js
In some situations, you may need to add custom Javascript to your site. Normally, this would involve modifying your theme files.
However, there is a less intrusive alternative. “Header and Footer Scripts” is a plugin to add custom JavaScript to WordPress without modifying your theme.
7. Footer
Footers are a great way to organize a lot of site navigation and information at the end of a page. This is where the user will look once they have finished scrolling through the current page or are looking for additional information about your website. This area may also include your contact information and links to pages such as an affiliate page, a sponsors page, an advertising page, or even the contact page.
Footer Area (Yes/ No): Yes
Typically the footer widget area is set apart from the rest of the content, either with a colored background, or a line or divider of some type And, in many cases, they appear on almost every page of the website.
The number of widgets or content “boxes” in a footer widget area is determined by the design of the theme. Theme footer widget areas can contain one, two, three, or even four widget areas (or more) — and while many themes use three or four widgets that are all the same size, they don’t have to be the same size in width or height.
Footer Text Color
Footer text color specifies the color of text.
Background
It will specify the background color, a background image of a footer.
Footer Link Color
It will specify the link color of a footer. This area may also include links to pages such as an affiliate page, a sponsors page, an advertising page, or even the contact page.
8. Footer Bottom
Footer’s bottom specified the bottom part of the footer that indicates copyright part, visa, PayPal, etc….
Footer Bottom Area (Yes/ No): Yes
Typically the footer area is set apart from the rest of the content, either with a colored background, or a line or divider of some type. And, in many cases, they appear on almost every page of the website.footer bottom area content visa, PayPal, copyright
Copy Right Text
Websites often put copyright information in the footer to let the public know the site is copyrighted. The copyright notice also tells site visitors who own the website, though it sometimes also includes information about the company that developed the site or the template the site owner used. You can add the copyright notice to your WordPress footer by editing
Text Color
Text color indicates the color of text.
Background Color
Background color indicates the color of footer bottom background.
9. Menu
As its name suggests, your WordPress navigation menu is a means for your visitors to steer their way through your website. It’s essential, therefore, that your menus are easy to find and even simpler to use. However, while it’s important to ensure user-friendliness, your menu also needs to look good.
Menu Background
this indicates background color of the menu. You can change as per your choice.
Menu Font size
you can increase or decrease the font size of the menu.
Menu Link Color
This indicates link color of the menu. As per your requirement, u can change.
Menu Link Dropdown Background Color
This indicates the background color of linked drop-down
Menu Dropdown Link Color
This indicates link color of a dropdown.
Menu Search
This is an icon which indicates what user want to search.
Menu Cart Icon
This is an icon which indicates the shopping cart.
10. Mobile Menu
WP Mobile Menu is easy to use WordPress responsive mobile menu. Keep your mobile visitors engaged, providing then easy access to your site content using any device smartphone/tablet/desktop. Don’t lose visitors because they can’t click on your current menu items when displayed on a mobile/tablet device.
Mobile Menu Font Size
You can increase or decrease the font size as per your choice.
Mobile Menu Background Color
This indicates background color of mobile menu.u can change as per your choice.
Mobile Menu Link Color: you can set a color of a link as per your choice.
Mobile Menu Link Border Bottom
You can set bottom border as per your choice. The border-bottom is solid, dotted etc…
 skip to Main Content
skip to Main Content