Why LMS Dashboard Templates important in Education Industry ?
Educators today face increasing administrative burdens along with their teaching duties. From tracking student performance and managing grades to communicating with parents and ensuring compliance, teachers must juggle a growing load of clerical tasks. This leaves less time for developing engaging lesson plans, providing individualized instruction, and connecting with students.

How to create a perfect LMS Dashboard Admin Template
Reading Time: 5 minutes
Are you in the process of creating a LMS Dashboard? Then you may think about using a LMS Dashboard template to get the job done. However, you should still have a solid idea on how to make your online course dashboard perfect. That’s why we thought of sharing some useful tips with you. No matter what, we believe that every software dashboard should be equipped with these features.
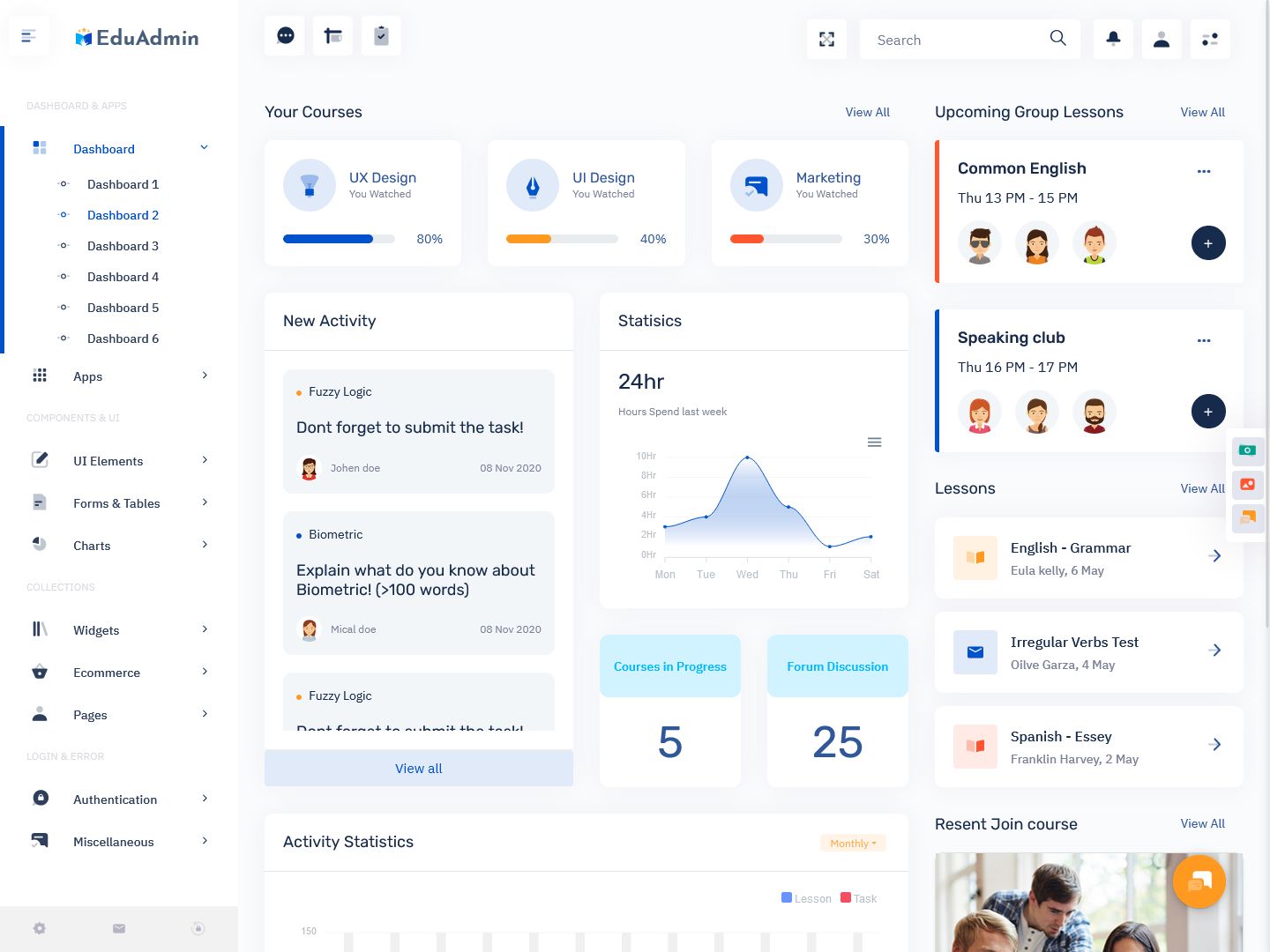
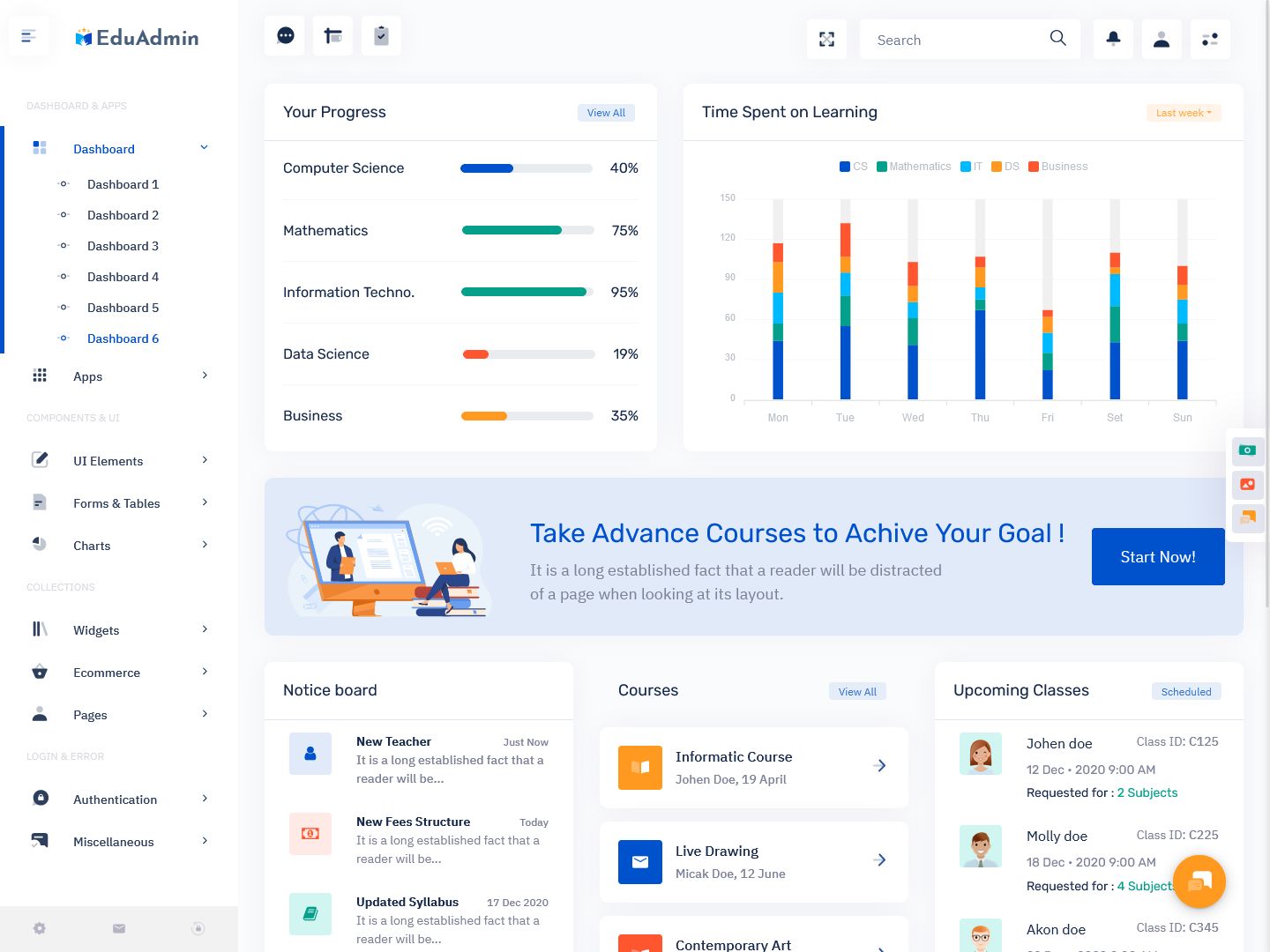
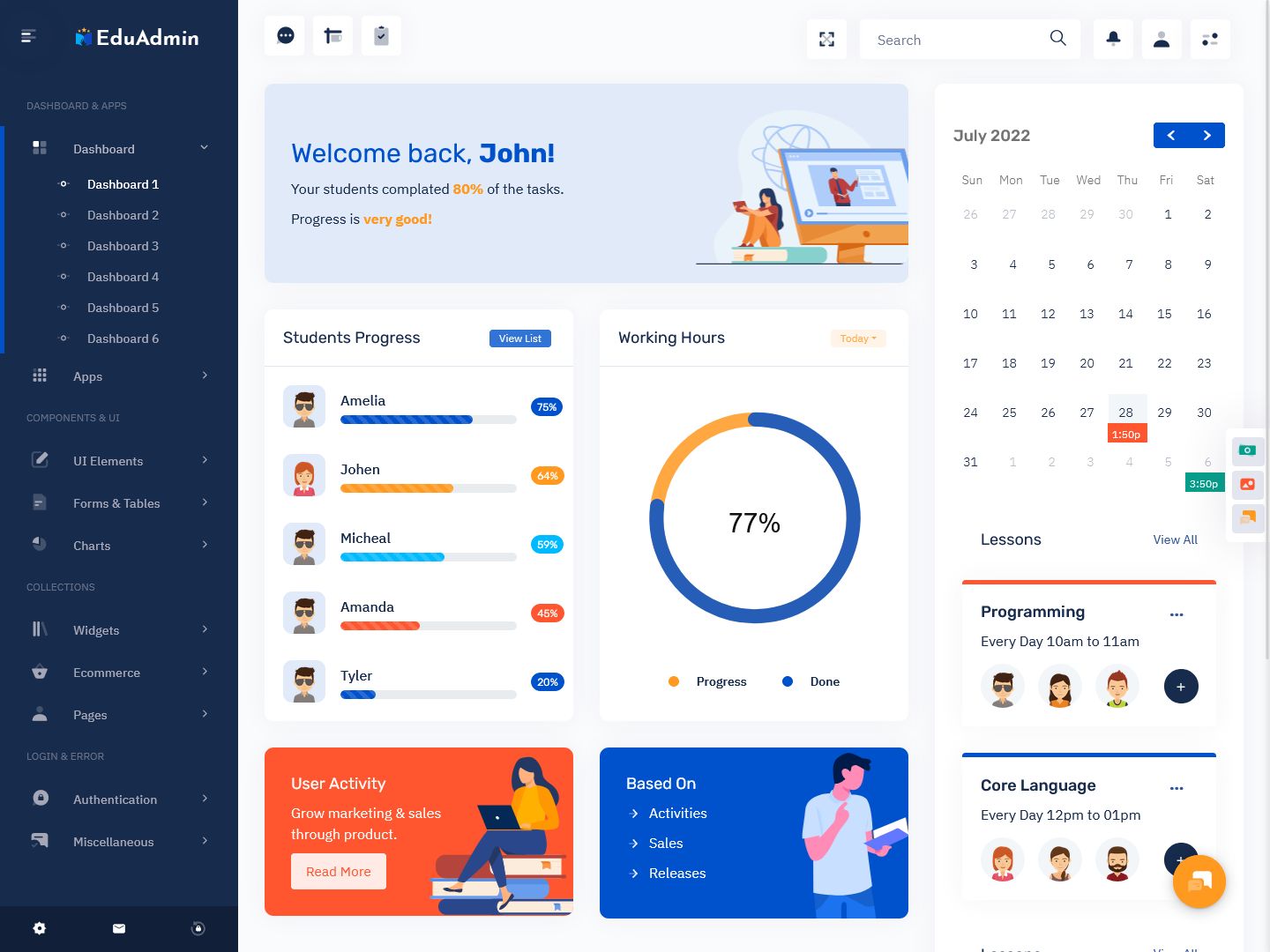
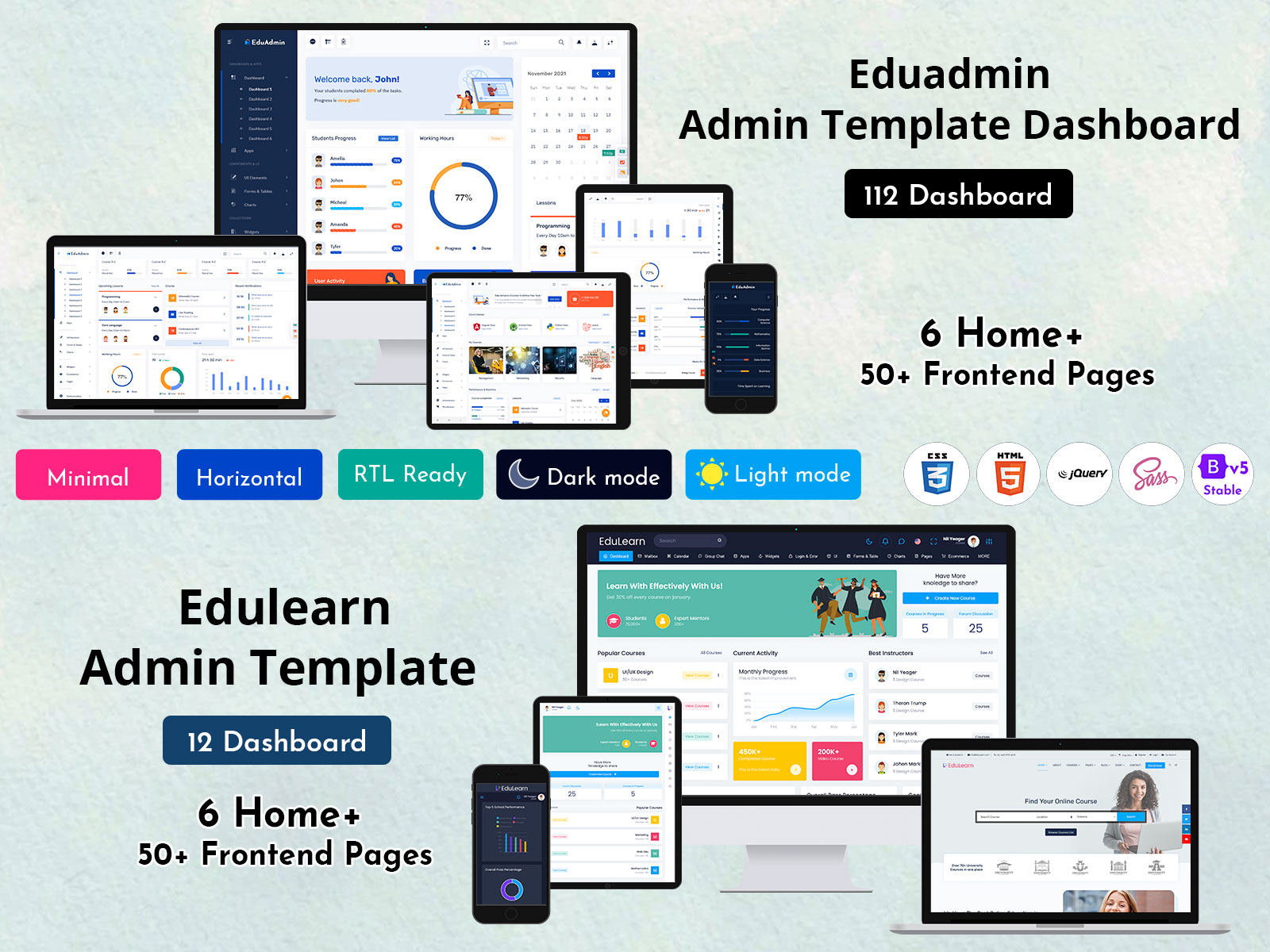
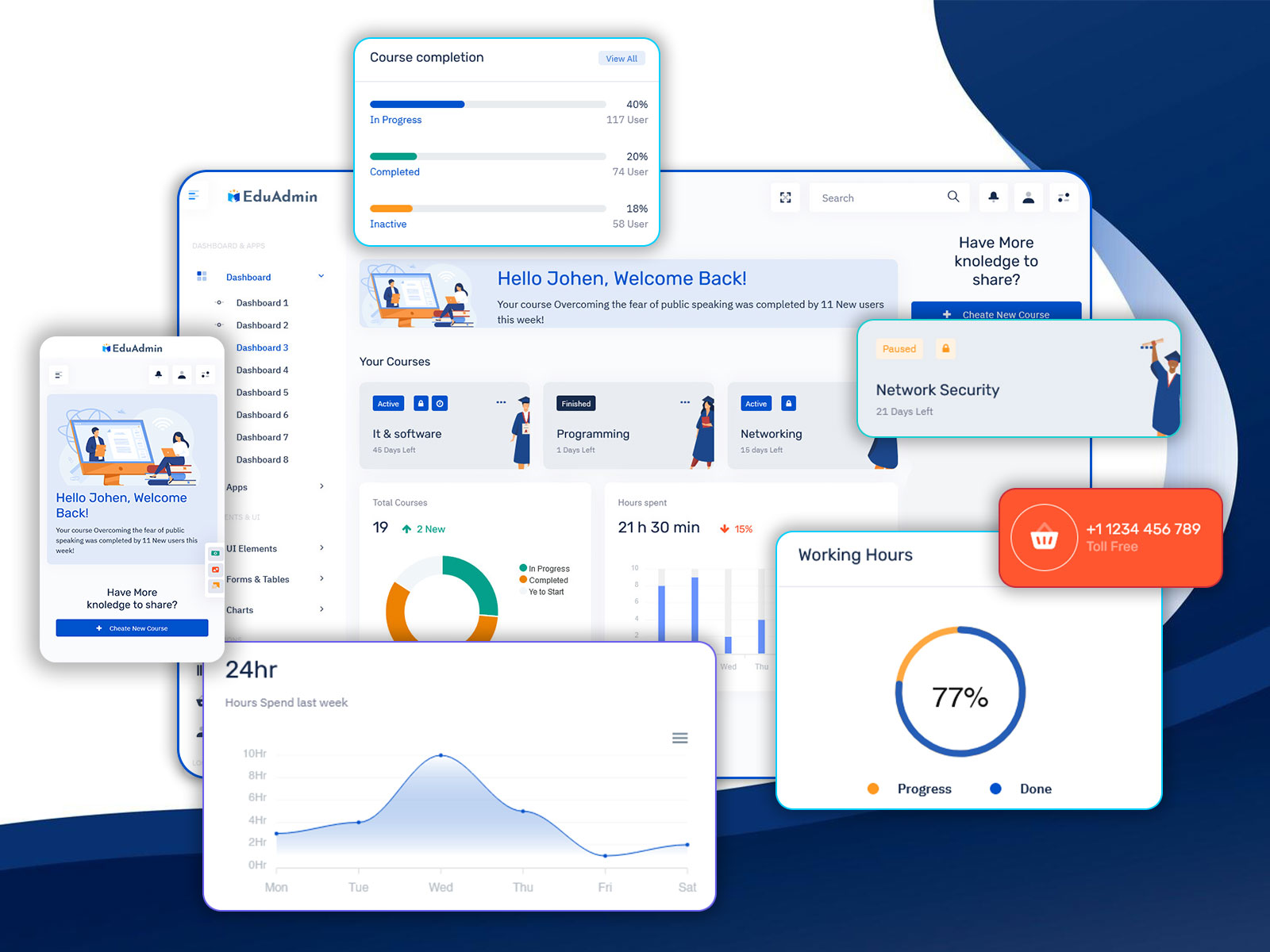
LMS Dashboard Template

MORE INFO / BUY NOW DEMO
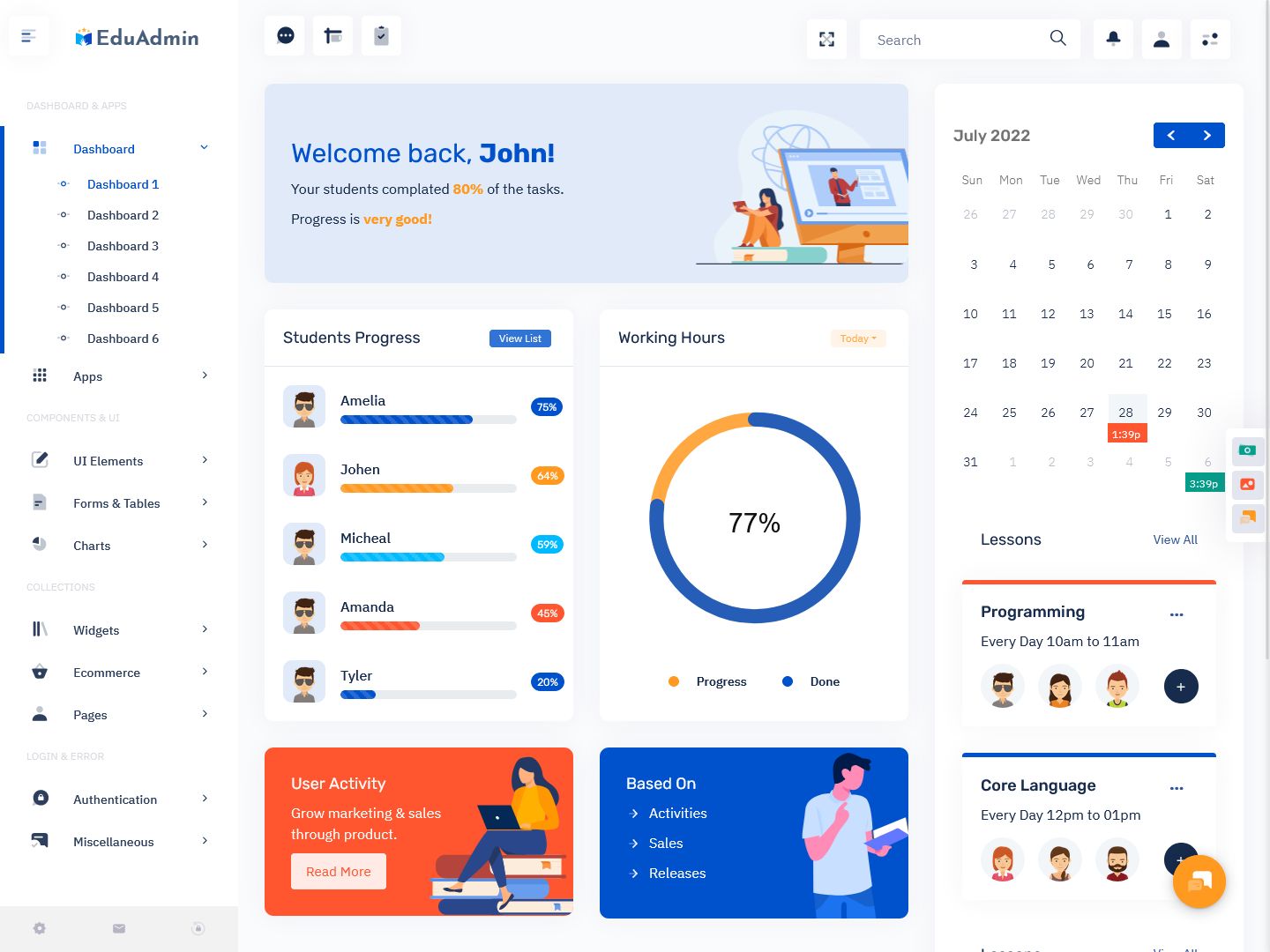
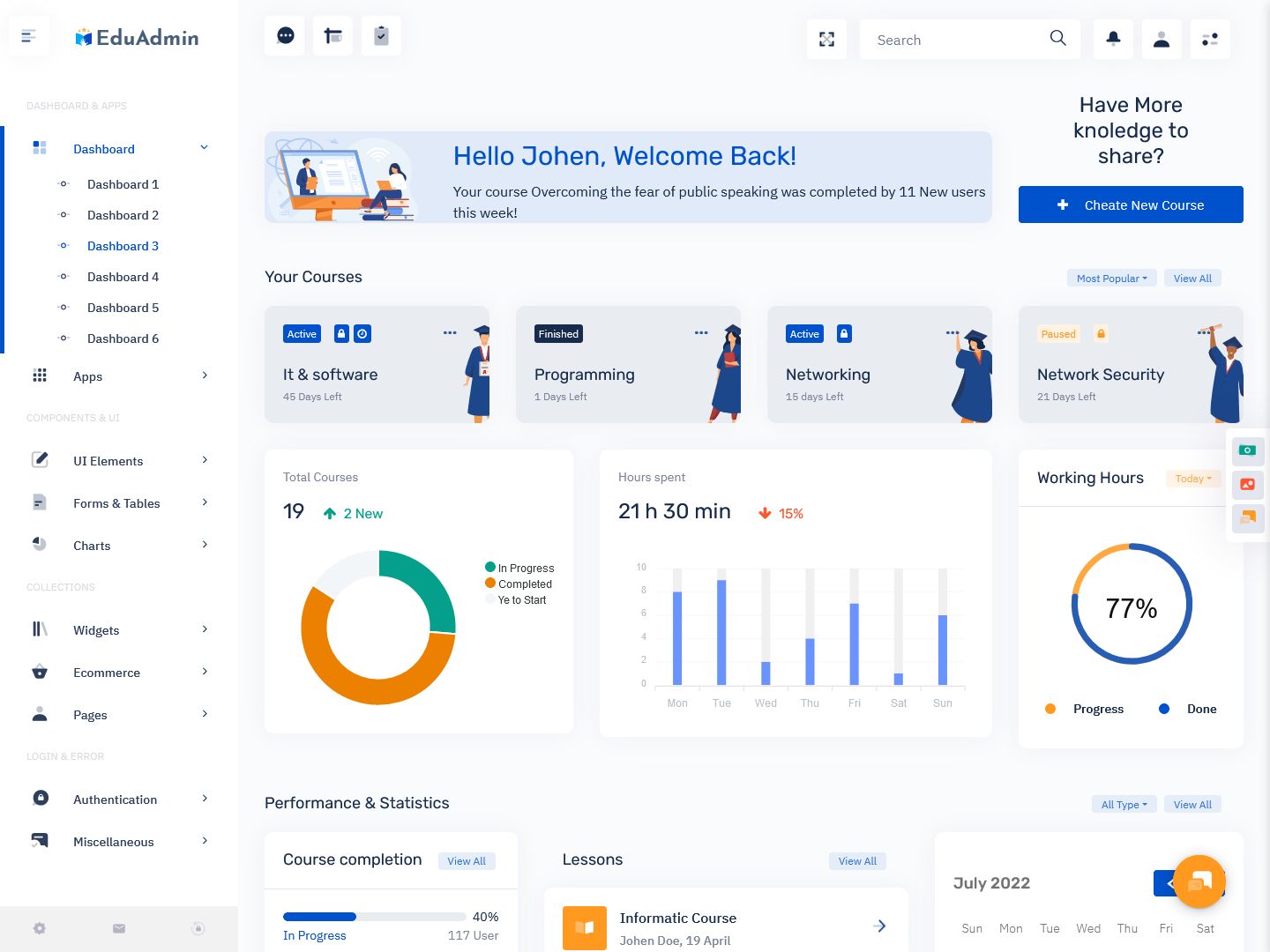
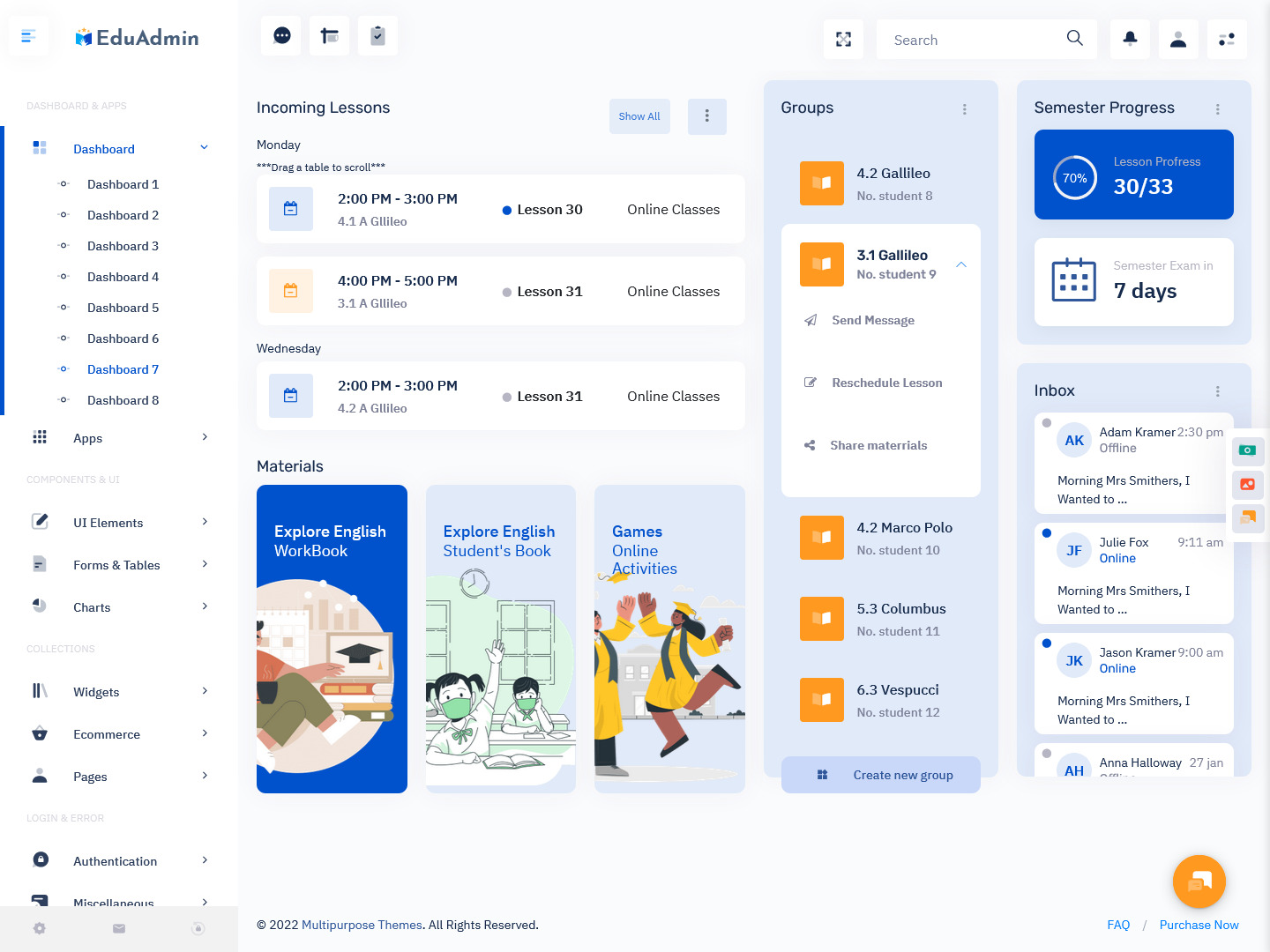
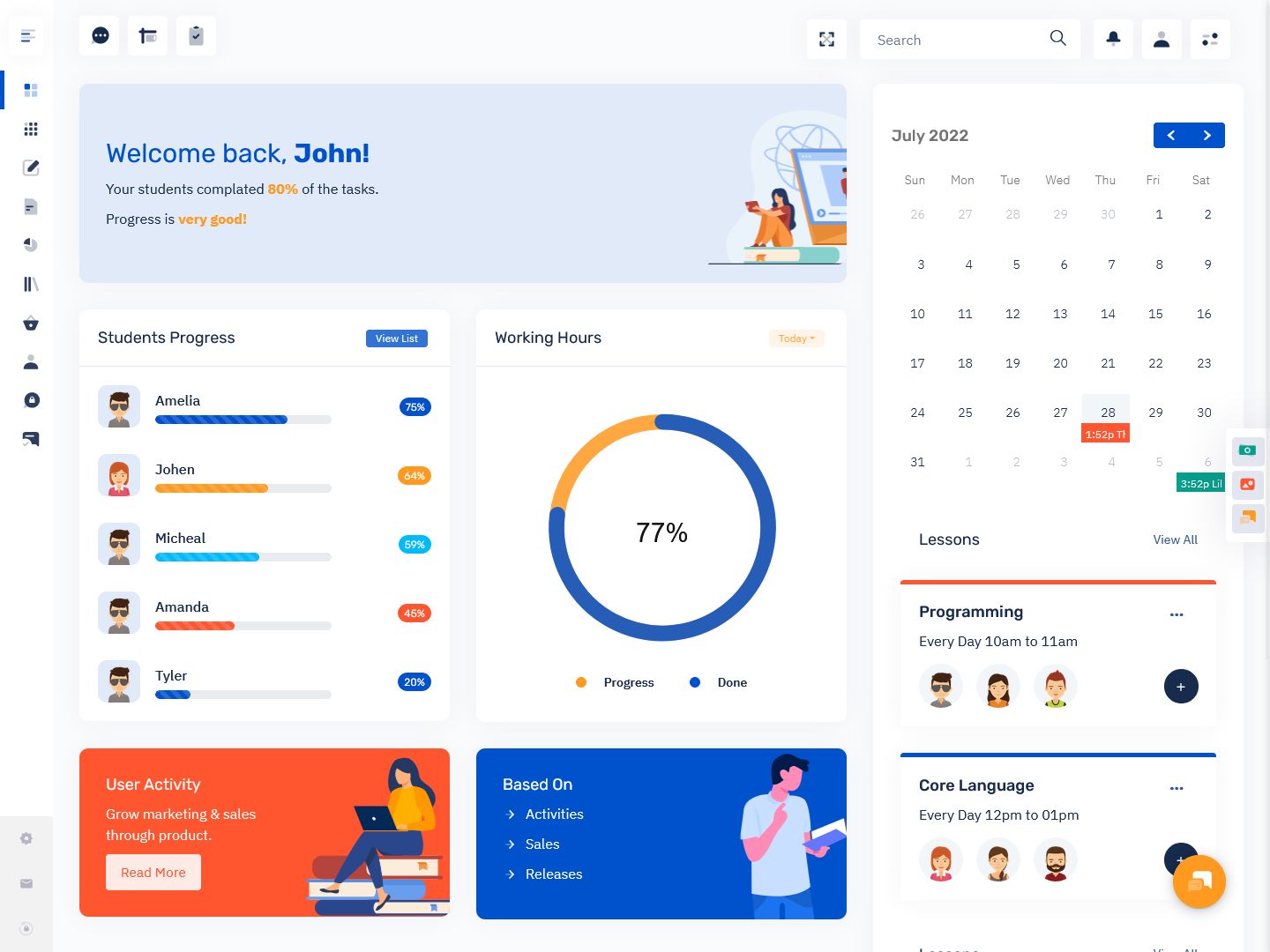
Dashboard Admin Template
MORE INFO / BUY NOW DEMO
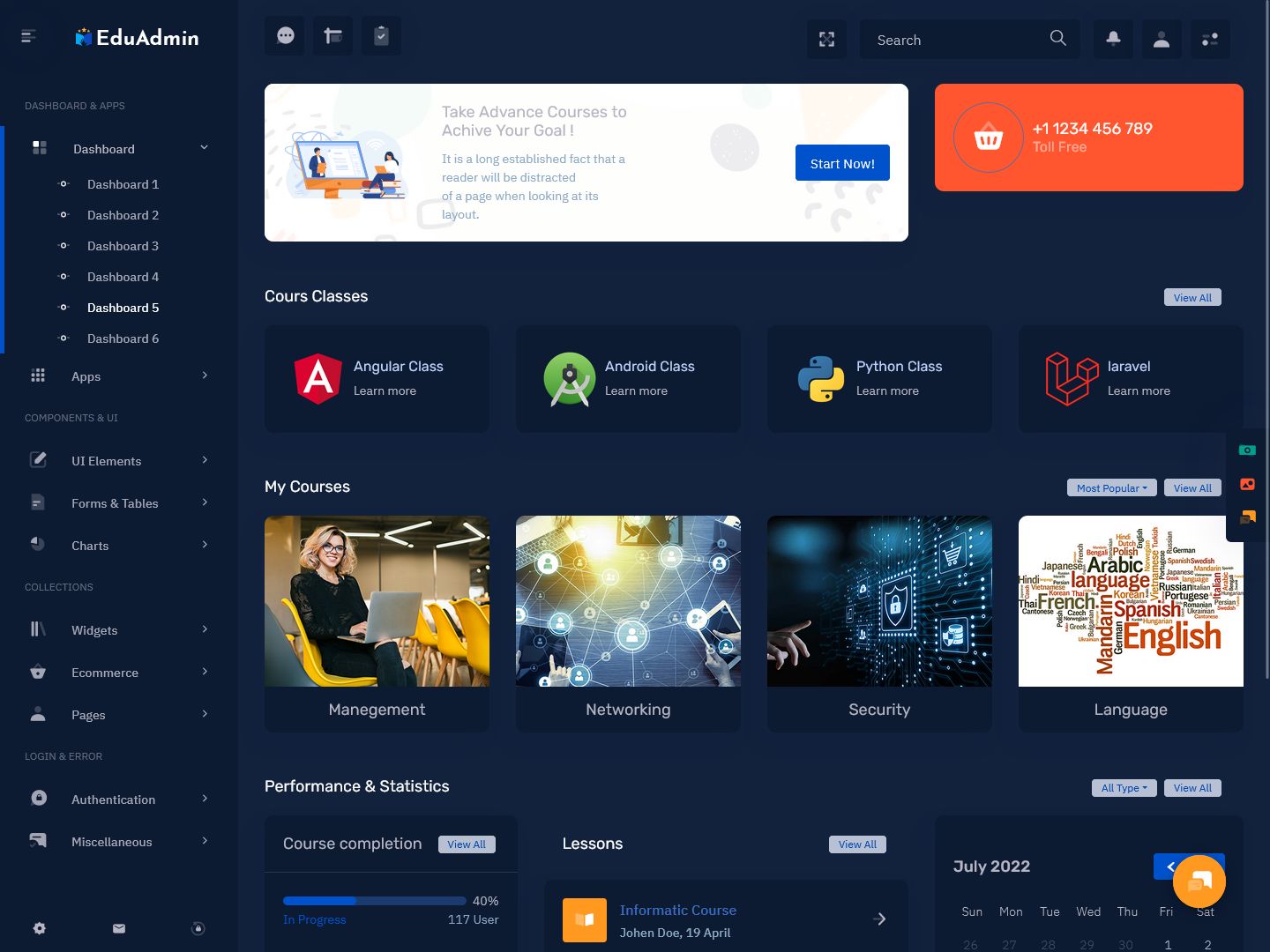
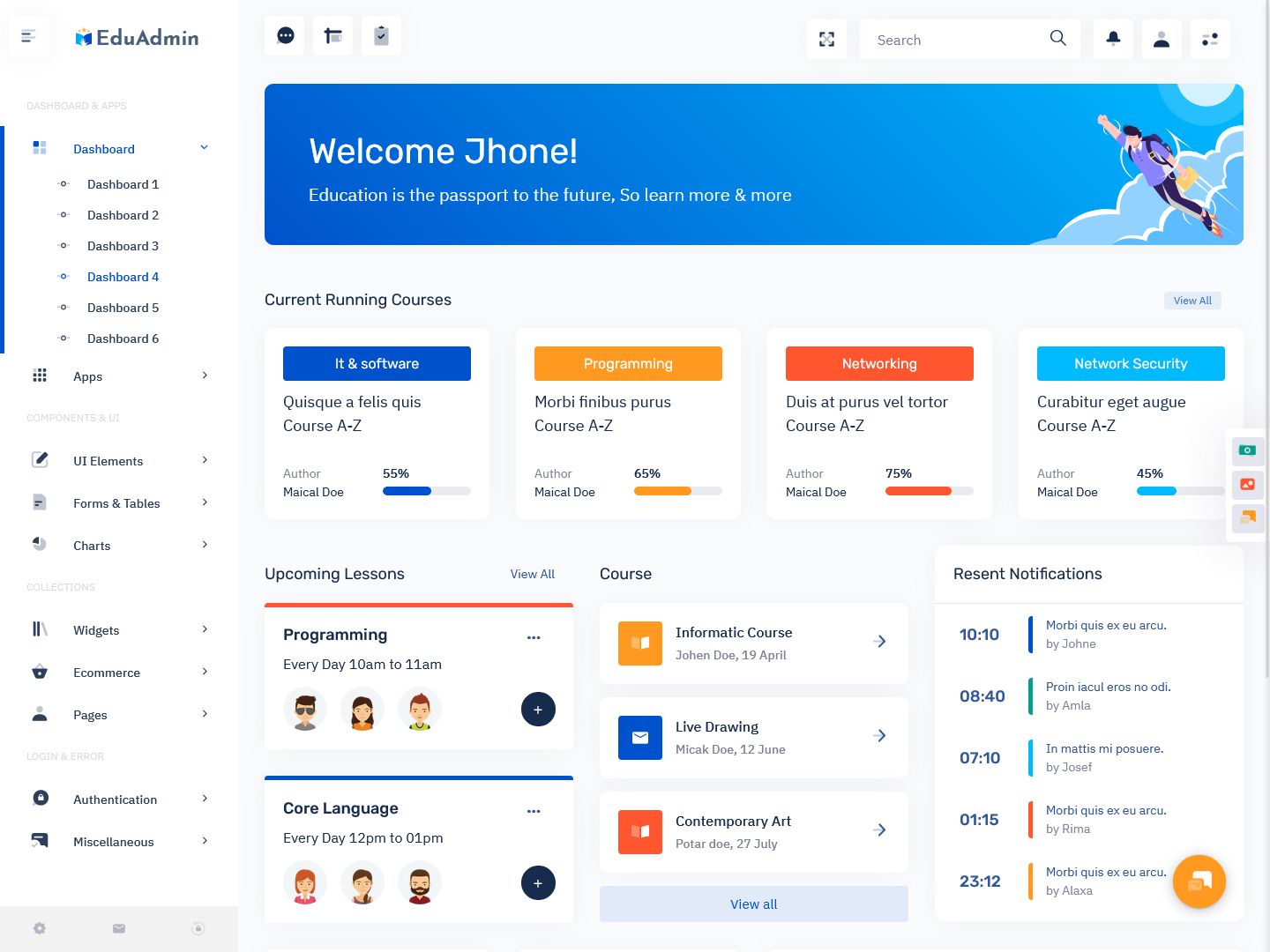
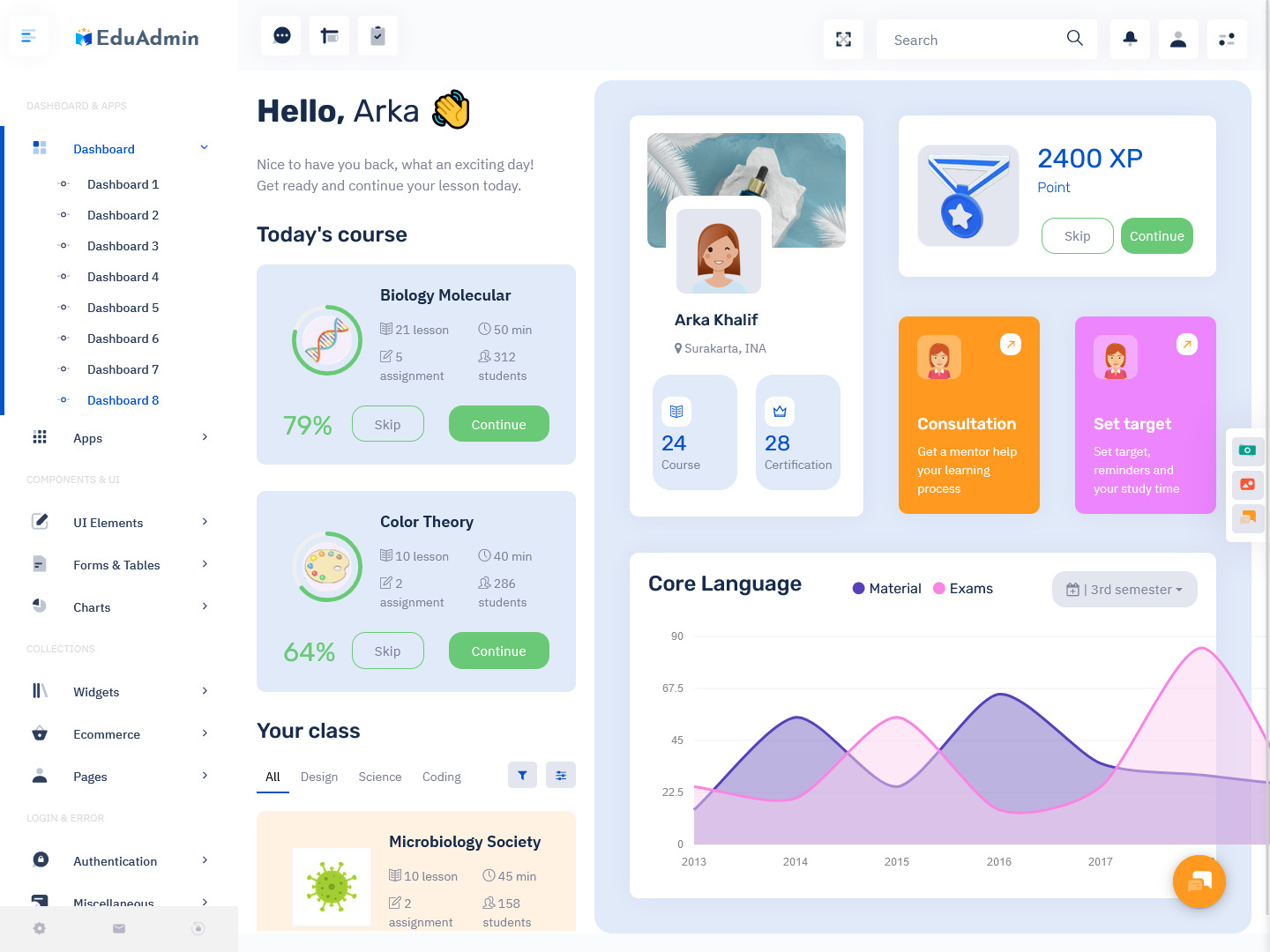
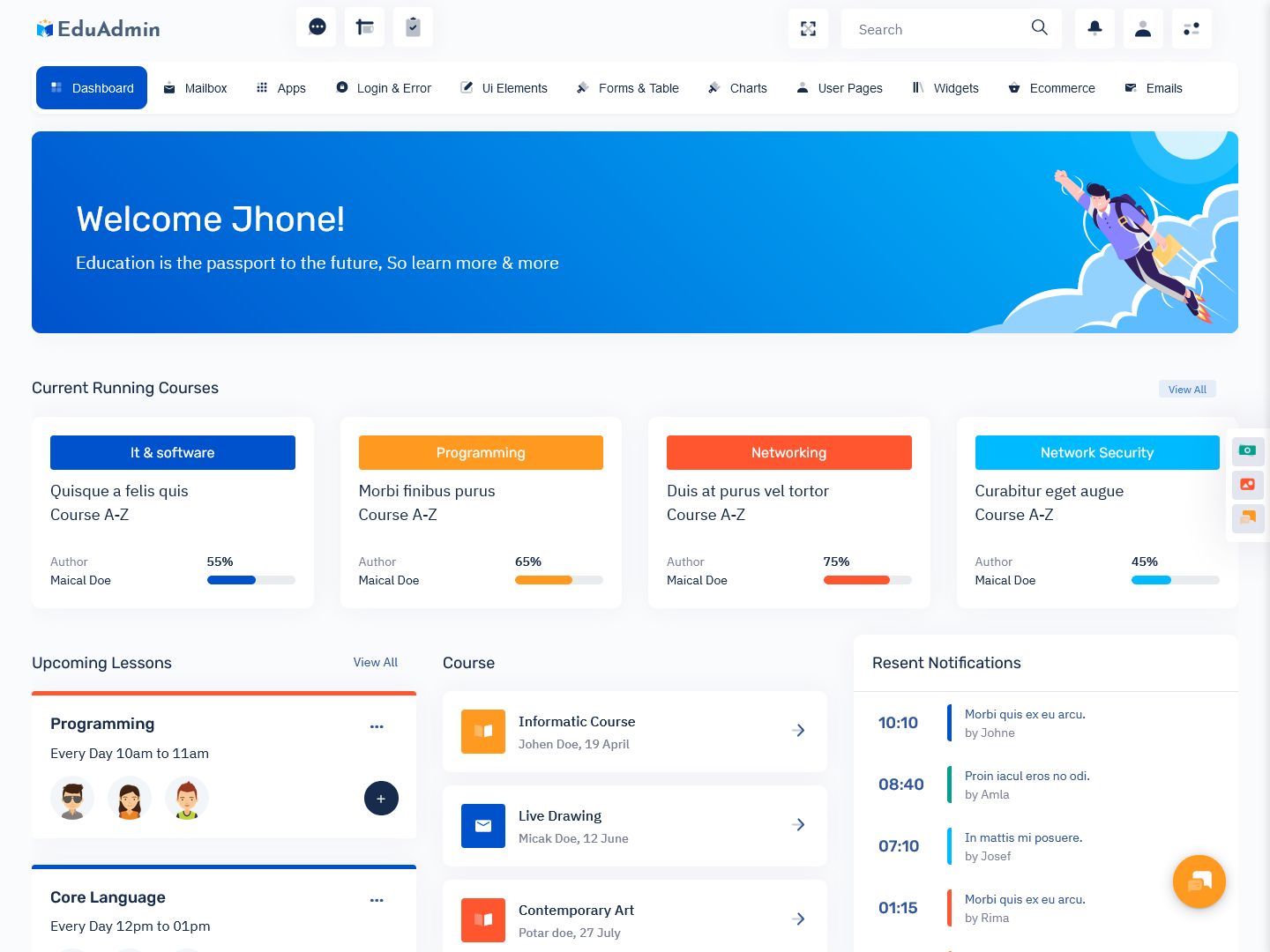
Bootstrap Admin Dashboard
MORE INFO / BUY NOW DEMO
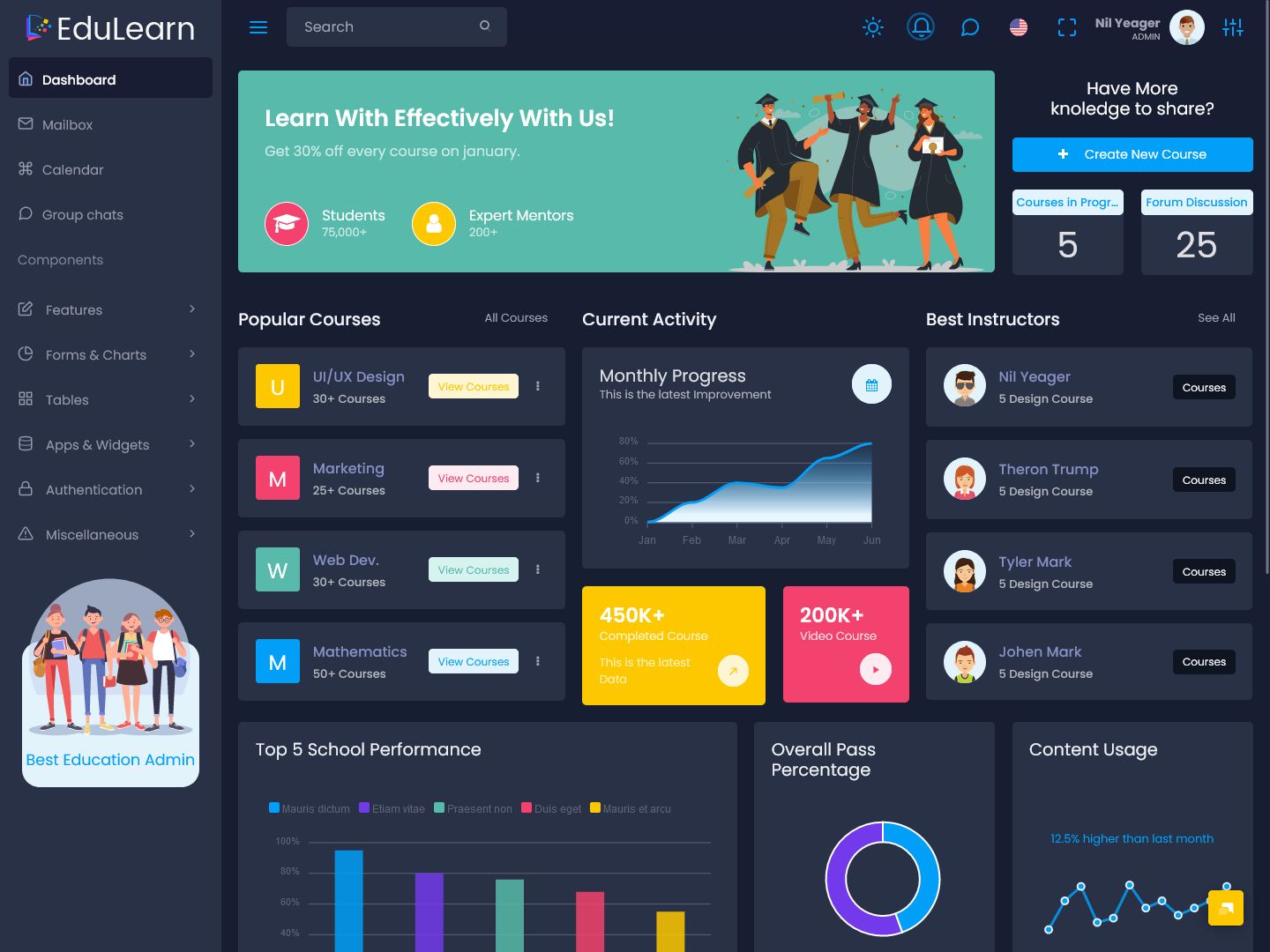
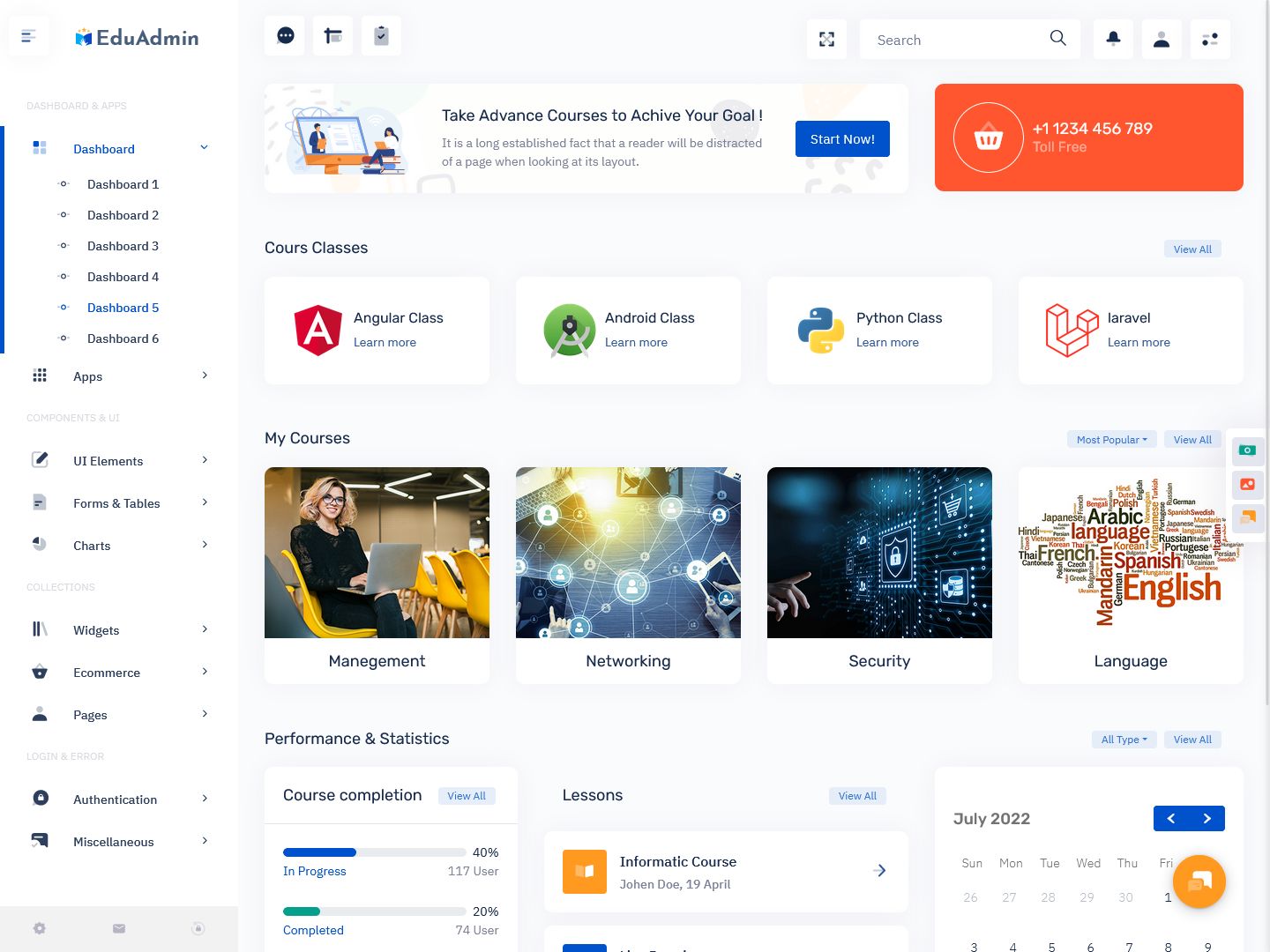
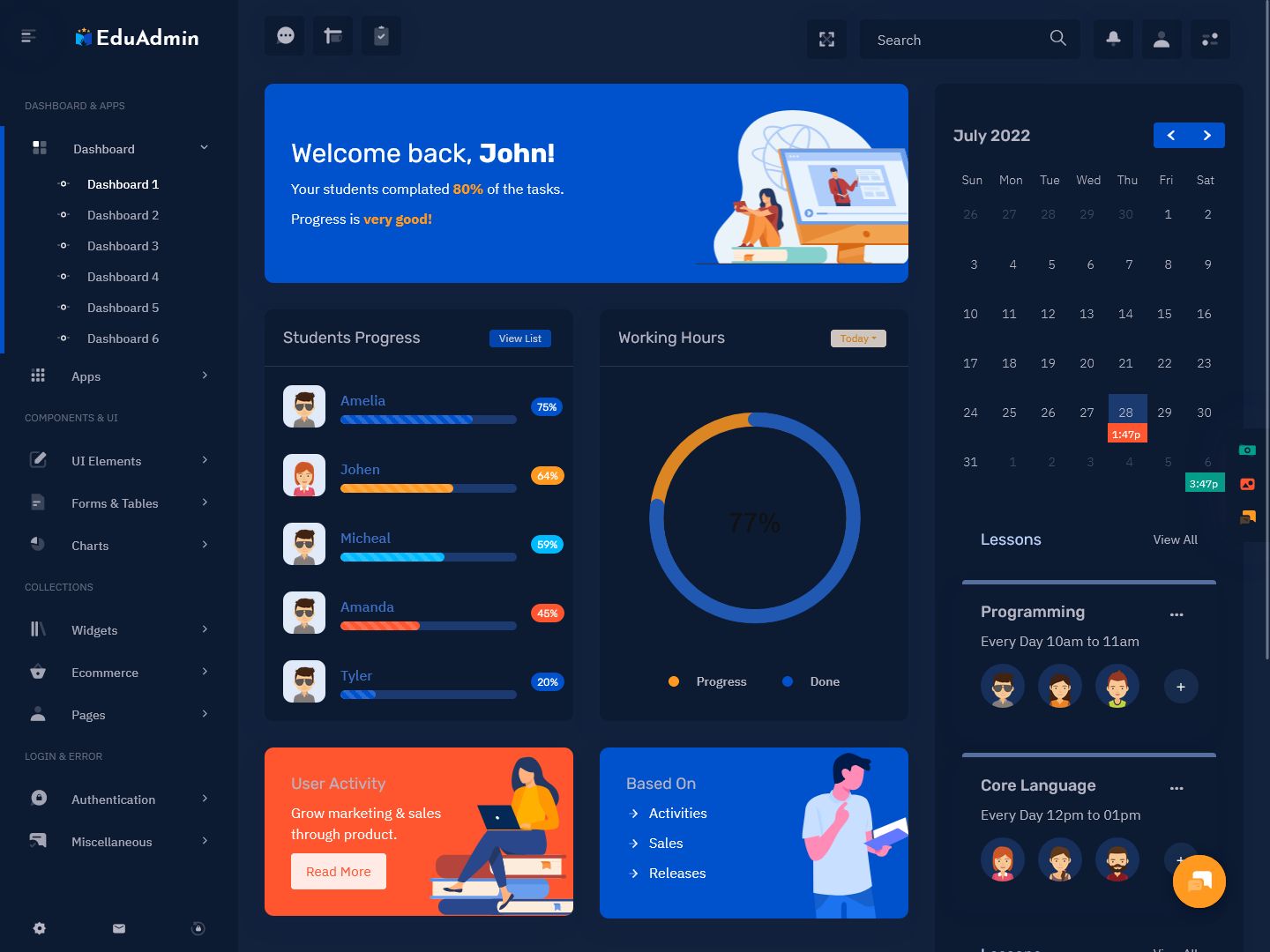
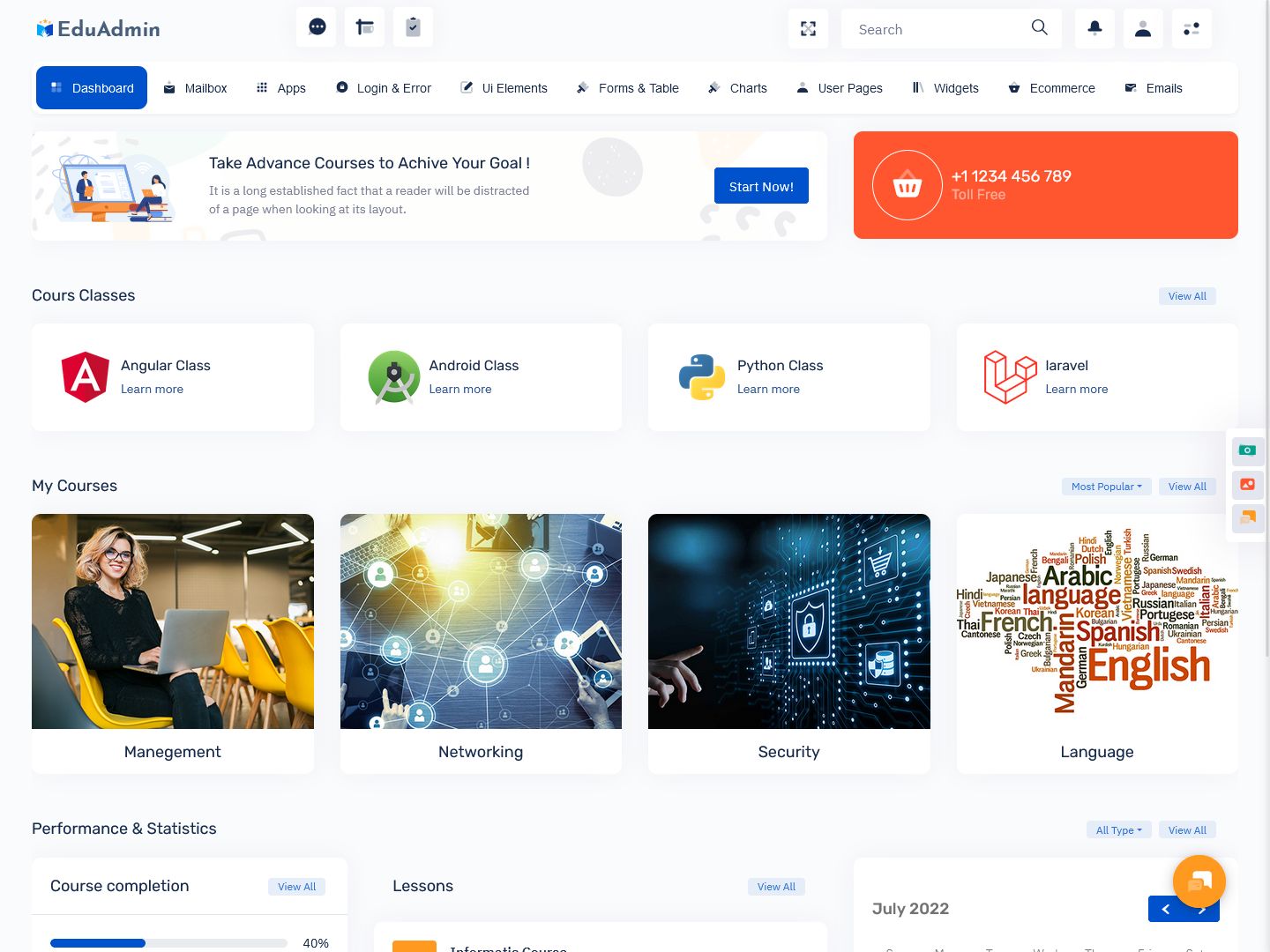
Admin Dashboard Template
MORE INFO / BUY NOW DEMO
Bootstrap Admin Template
MORE INFO / BUY NOW DEMO
Dashboard Admin Template
MORE INFO / BUY NOW DEMO
Bootstrap Admin Template
MORE INFO / BUY NOW DEMO
Admin Dashboard Template
MORE INFO / BUY NOW DEMO
Dark Admin Dashboard
MORE INFO / BUY NOW DEMO
Admin Dashboard Template

MORE INFO / BUY NOW DEMO
Semidark Sidebar Dashboard
MORE INFO / BUY NOW DEMO
Mini Sidebar Admin Dashboard
MORE INFO / BUY NOW DEMO
Horizontal Admin Dashboard
MORE INFO / BUY NOW DEMO
Bootstrap Admin Template
MORE INFO / BUY NOW DEMO
Edulearn Light Admin Dashboard
MORE INFO / BUY NOW DEMO
Dark Admin Dashboard

MORE INFO / BUY NOW DEMO
Light Miniside Bar Dashboard
MORE INFO / BUY NOW DEMO
Horizontal Admin Dashboard
MORE INFO / BUY NOW DEMO
Dark Horizontal Dashboard
MORE INFO / BUY NOW DEMO
Frontend HTML
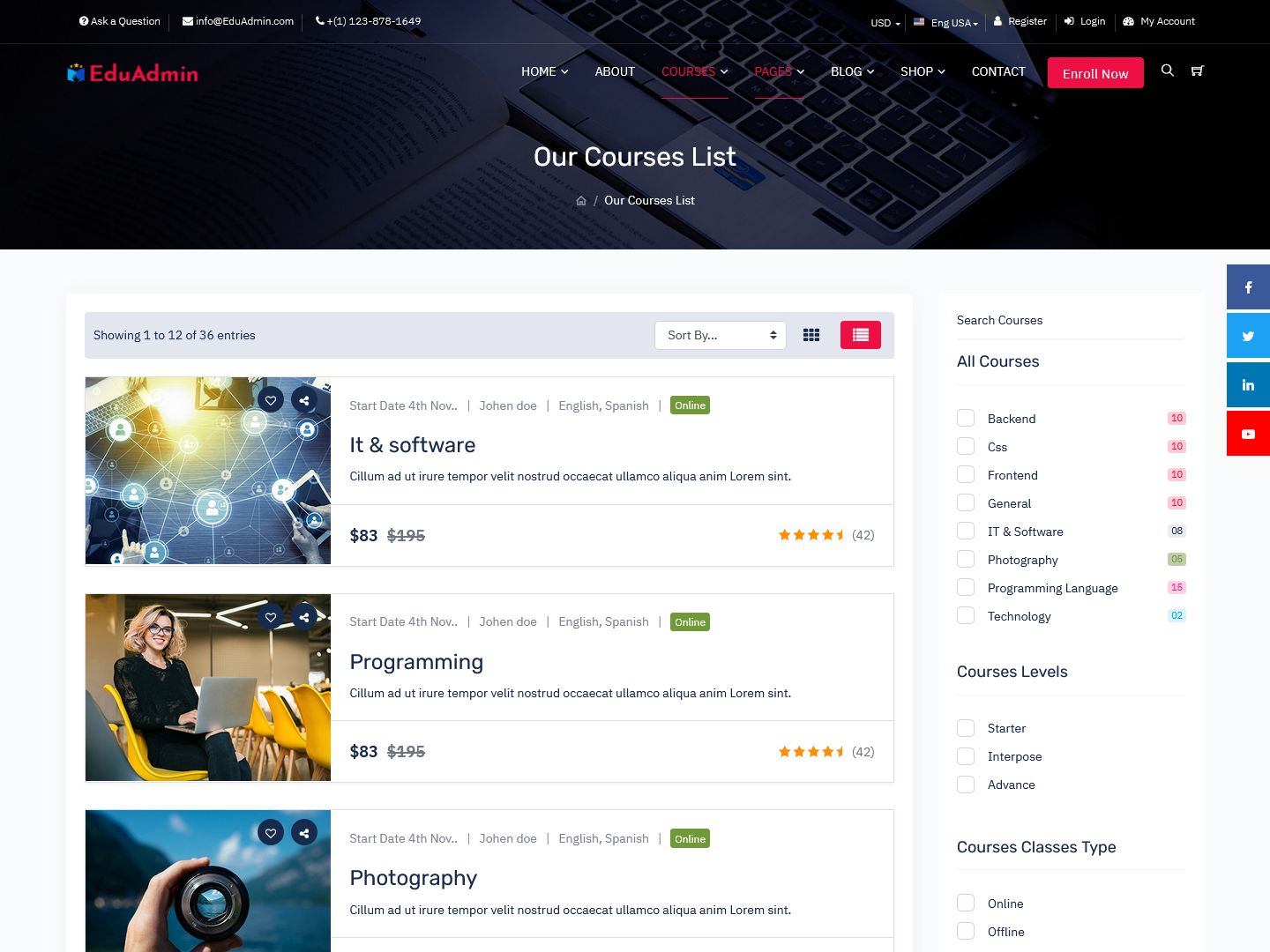
Courses List
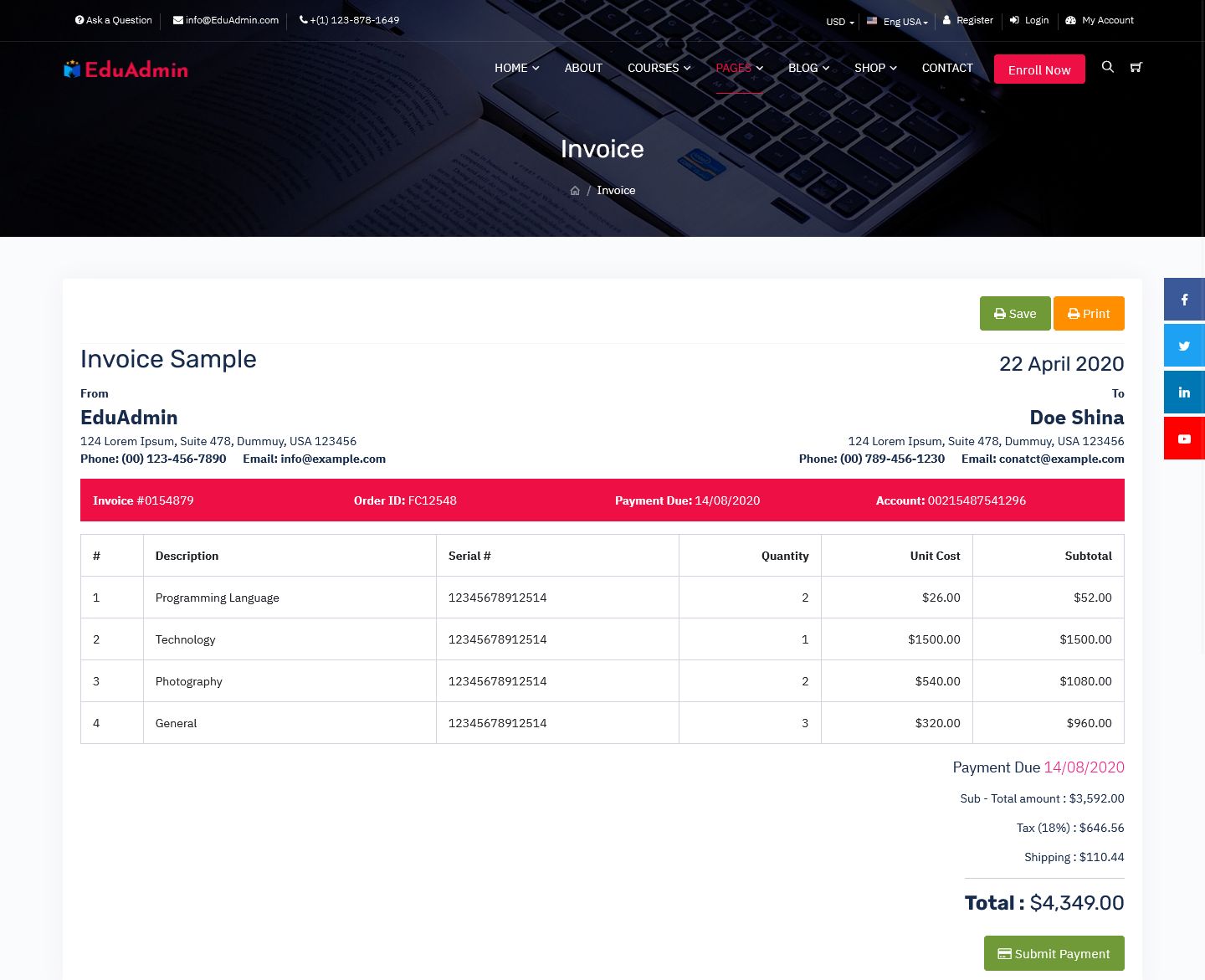
Invoice
- Simple Navigation
Multi-column interfaces are common in admin panels since they are simpler to perceive. A menu with various nesting levels may be configured in the sidebar on the left. In contrast to the content module, which may move around and modify, this sidebar is fixed on the screen. The left-side navigation column often organizes material into modules and features, with the remaining portion of the screen displaying that content in more depth. By employing Bootstrap 5 Admin Dashboard various backdrop hues or tones, such navigation may easily be visually distinguished.
Labeling the module that the users are now in is also crucial. Simple forms like lines, squares, etc. or color highlighting may be used to accomplish this. The primary material of the page should also be divided up into a grid with columns. Various material may take up the full grid as well as numerous columns. This Responsive Admin Dashboard Template method works particularly well for responsive design. So, if you want to utilize the same admin panel design across all screen devices, use the multi-column interfaces.
- Admin Panel with a Simple and Clean Design
Keep in mind that ordinary users are more or less experienced and have a specific level of technical background when designing an admin panel. They are used to these interfaces as a result. It does not, however, imply that the interface must be challenging to use. Admin panels were designed with certain jobs in mind and include features that let users concentrate on the functionality, content, and crucial information.
To avoid overwhelming consumers with visual information, think about using simple colors, typefaces, and shapes. Nevertheless, we advise utilizing color when it’s important to draw attention. The information that is changing in real-time and the data should be the major emphasis. Of course, don’t overlook the accuracy of the data presentation and its obvious organization.
Always keep in mind that LMS Dashboard user engagement with the UI should be enjoyable and clear. For a better comprehension, employ micro-animations like hovers, loaders, and well animated graphics. The user experience will be enhanced, and lengthy onboarding times won’t be necessary. Keeping the admin panel’s UI/UX design simple is your best approach. If branding is necessary, use a logo, brand colors, or symbols, but make sure the branding does not detract from the content itself. In the most orderly manner possible, present the facts and available alternatives.
- Icons and Tooltips
For Admin Dashboard UI Kit, pages with many choices and functionalities, it is advised to provide explanations and instructions in tooltips adjacent to the complicated parts. The user will spend less time looking for justifications, documentation, or helpful items.
Utilizing navigational icons is an additional smart choice. They should be simple to read and may communicate a purpose or message. Remember to practice simplicity. The symbols will serve as landmarks that will help users navigate the admin panel visually. They shouldn’t take away too much focus from the important things.
- Keep Third-Party Integrations in mind
Complex data-driven solutions often need for the gathering, processing, and delivery of specific data. The administrators Bootstrap Admin Template often need to transition to other platforms in order to access various services, retrieve or verify information, etc. Providing your panel with useful integrations will undoubtedly simplify their life.
Should You Invest in Admin Panel Design?
You may employ pre-existing templates if you’re seeking for a straightforward solution that can carry out fundamental tasks. It is not required in this situation to choose a very tailored solution. The easiest option to proceed would be to use a LMS Dashboard (learning management admin template).
It’s simple to become sidetracked when creating and designing an admin panel that may already be in existence. Building anything from scratch may be enjoyable, but it can also be expensive. The time and resources used to create the customized Admin Panel might be used for other crucial initiatives.
 skip to Main Content
skip to Main Content

























I’ve been using this Education LMS Dashboard for so long, and it’s still very comfortably working. Great products get from here.
Thank you. Keep shopping with us and we will serve you the best.
The functions and the latest features of LMS Dashboards are the only things that made me buy it.
Thank you ! Don’t forget to check out the newly launched Admin Templates too.
This is the perfect Education Dashboard Admin Template. This is what I was looking for. Thanks!
Thanks. You can also checkout our newly launched Bootstrap Admin Templates too.
There are so many pages and options in this Eduadmin Template LMS dashboard! I just love it.
Feels good to hear this from you.
Never thought that this Education Dashboard from this website is going to be such great.
Thank you ! Don’t forget to check out the newly launched Admin Templates too.
Pieces of good work and unique art clearly seen on all Templates.
This means alot to us Thank you.
The Education Admin Dashboard Template looks good and works better than I expected.
Thank you.. Keep shopping with us and we will serve you the best.
From demo to the last service, this website is perfect at what it does.
Your trust on us make us perform better and better.
One of the perfect LMS Admin Dashboard I’ve ever seen! Such a masterpiece! Thank you so much
Thank you for your valuable response!
Great combo, well organized and well developed templates.
We truly appreciate it. Thank you!